搜索到
27
篇与
的结果
-
 webapp上下左右拖动,回调函数 jQuery插件,改造版本 本jQuery插件方法用于感应上下左右的滑动动作并执行对应的回掉函数,您可以自行建立一个js文件供加载使用/* 用于获取上下左右的拖动事件 $('#box').swipeleft( //--回调函数1 - 滑动开始时 function(n,s){ n=速度 越小标识越快 s=步长 滑动的距离 }, //--回调函数2 - 滑动结束后 function(xy){ xy=x或y的点阵位置 swipeleft swiperight = x swipetop swipedown = y }, v //--滑动在多少毫秒内才感应 默认300 ); */ (function($){ var v=300;//--300以内执行传递参数 var t=[0,0]; $.fn.extend({//局部插件,去掉.fn是全局插件 'swipeleft':function(fn,fn2,_v){//手指左滑动,fn是回调函数 v=_v?_v:v; $(this).on('touchstart',function(e){ e=e.originalEvent.touches[0];//获取对应触摸对象 var sx=0; sx=e.pageX; if(fn2) fn2(sx); t[0]=$(this).transdate(); $(this).on('touchend',function(e){ t[1]=$(this).transdate(); var n=t[1]-t[0]; e=e.originalEvent.changedTouches[0];//获取对应触摸对象 var s=sx-e.pageX; if((v>=n) && s>50){//如果滑动距离大于50px就认为是要触发左滑动事件了 fn(n,s);//调用回调函数 } $(this).unbind('touchend'); }); }); return this; }, 'swiperight':function(fn,fn2,_v){//手指右滑动,fn是回调函数 v=_v?_v:v; $(this).on('touchstart',function(e){ e=e.originalEvent.touches[0];//获取对应触摸对象 var sx=0; sx=e.pageX; if(fn2) fn2(sx); t[0]=$(this).transdate(); $(this).on('touchend',function(e){ t[1]=$(this).transdate(); var n=t[1]-t[0]; e=e.originalEvent.changedTouches[0];//获取对应触摸对象 var s=e.pageX-sx; if((v>=n) && s>50){//如果滑动距离大于50px就认为是要触发右滑动事件了 fn(n,s);//调用回调函数 } $(this).unbind('touchend'); }); }); }, 'swipetop':function(fn,fn2,_v){//手指上滑动,fn是回调函数 v=_v?_v:v; $(this).on('touchstart',function(e){ e=e.originalEvent.touches[0];//获取对应触摸对象 var sy=0; sy=e.pageY; if(fn2) fn2(sy); t[0]=$(this).transdate(); $(this).on('touchend',function(e){ t[1]=$(this).transdate(); var n=t[1]-t[0]; e=e.originalEvent.changedTouches[0];//获取对应触摸对象 var s=sy-e.pageY; if((v>=n) && s>50){//如果滑动距离大于50px就认为是要触发上滑动事件了 fn(n,s);//调用回调函数 } $(this).unbind('touchend'); }); }); }, 'swipedown':function(fn,fn2,_v){//手指下滑动,fn是回调函数 v=_v?_v:v; $(this).on('touchstart',function(e){ e=e.originalEvent.touches[0];//获取对应触摸对象 var sy=0; sy=e.pageY; if(fn2) fn2(sy); t[0]=$(this).transdate(); $(this).on('touchend',function(e){ t[1]=$(this).transdate(); var n=t[1]-t[0]; e=e.originalEvent.changedTouches[0];//获取对应触摸对象 var s=e.pageY-sy; if((v>=n) && s>50){//如果滑动距离大于50px就认为是要触发下滑动事件了 fn(n,s);//调用回调函数 } $(this).unbind('touchend'); }); }); }, 'transdate': function (){return Number(new Date().getTime());} }); })(jQuery);
webapp上下左右拖动,回调函数 jQuery插件,改造版本 本jQuery插件方法用于感应上下左右的滑动动作并执行对应的回掉函数,您可以自行建立一个js文件供加载使用/* 用于获取上下左右的拖动事件 $('#box').swipeleft( //--回调函数1 - 滑动开始时 function(n,s){ n=速度 越小标识越快 s=步长 滑动的距离 }, //--回调函数2 - 滑动结束后 function(xy){ xy=x或y的点阵位置 swipeleft swiperight = x swipetop swipedown = y }, v //--滑动在多少毫秒内才感应 默认300 ); */ (function($){ var v=300;//--300以内执行传递参数 var t=[0,0]; $.fn.extend({//局部插件,去掉.fn是全局插件 'swipeleft':function(fn,fn2,_v){//手指左滑动,fn是回调函数 v=_v?_v:v; $(this).on('touchstart',function(e){ e=e.originalEvent.touches[0];//获取对应触摸对象 var sx=0; sx=e.pageX; if(fn2) fn2(sx); t[0]=$(this).transdate(); $(this).on('touchend',function(e){ t[1]=$(this).transdate(); var n=t[1]-t[0]; e=e.originalEvent.changedTouches[0];//获取对应触摸对象 var s=sx-e.pageX; if((v>=n) && s>50){//如果滑动距离大于50px就认为是要触发左滑动事件了 fn(n,s);//调用回调函数 } $(this).unbind('touchend'); }); }); return this; }, 'swiperight':function(fn,fn2,_v){//手指右滑动,fn是回调函数 v=_v?_v:v; $(this).on('touchstart',function(e){ e=e.originalEvent.touches[0];//获取对应触摸对象 var sx=0; sx=e.pageX; if(fn2) fn2(sx); t[0]=$(this).transdate(); $(this).on('touchend',function(e){ t[1]=$(this).transdate(); var n=t[1]-t[0]; e=e.originalEvent.changedTouches[0];//获取对应触摸对象 var s=e.pageX-sx; if((v>=n) && s>50){//如果滑动距离大于50px就认为是要触发右滑动事件了 fn(n,s);//调用回调函数 } $(this).unbind('touchend'); }); }); }, 'swipetop':function(fn,fn2,_v){//手指上滑动,fn是回调函数 v=_v?_v:v; $(this).on('touchstart',function(e){ e=e.originalEvent.touches[0];//获取对应触摸对象 var sy=0; sy=e.pageY; if(fn2) fn2(sy); t[0]=$(this).transdate(); $(this).on('touchend',function(e){ t[1]=$(this).transdate(); var n=t[1]-t[0]; e=e.originalEvent.changedTouches[0];//获取对应触摸对象 var s=sy-e.pageY; if((v>=n) && s>50){//如果滑动距离大于50px就认为是要触发上滑动事件了 fn(n,s);//调用回调函数 } $(this).unbind('touchend'); }); }); }, 'swipedown':function(fn,fn2,_v){//手指下滑动,fn是回调函数 v=_v?_v:v; $(this).on('touchstart',function(e){ e=e.originalEvent.touches[0];//获取对应触摸对象 var sy=0; sy=e.pageY; if(fn2) fn2(sy); t[0]=$(this).transdate(); $(this).on('touchend',function(e){ t[1]=$(this).transdate(); var n=t[1]-t[0]; e=e.originalEvent.changedTouches[0];//获取对应触摸对象 var s=e.pageY-sy; if((v>=n) && s>50){//如果滑动距离大于50px就认为是要触发下滑动事件了 fn(n,s);//调用回调函数 } $(this).unbind('touchend'); }); }); }, 'transdate': function (){return Number(new Date().getTime());} }); })(jQuery); -
 JS Date的扩展,将 Date 转化为指定格式的String js时间日期格式化/** * 对Date的扩展,将 Date 转化为指定格式的String * 月(M)、日(d)、12小时(h)、24小时(H)、分(m)、秒(s)、周(E)、季度(q) 可以用 1-2 个占位符 * 年(y)可以用 1-4 个占位符,毫秒(S)只能用 1 个占位符(是 1-3 位的数字) * eg: * (new Date()).pattern("yyyy-MM-dd hh:mm:ss.S")==> 2006-07-02 08:09:04.423 * (new Date()).pattern("yyyy-MM-dd E HH:mm:ss") ==> 2009-03-10 二 20:09:04 * (new Date()).pattern("yyyy-MM-dd EE hh:mm:ss") ==> 2009-03-10 周二 08:09:04 * (new Date()).pattern("yyyy-MM-dd EEE hh:mm:ss") ==> 2009-03-10 星期二 08:09:04 * (new Date()).pattern("yyyy-M-d h:m:s.S") ==> 2006-7-2 8:9:4.18 */ Date.prototype.pattern=function(fmt) { var o = { "M+" : this.getMonth()+1, //月份 "d+" : this.getDate(), //日 "h+" : this.getHours()%12 == 0 ? 12 : this.getHours()%12, //小时 "H+" : this.getHours(), //小时 "m+" : this.getMinutes(), //分 "s+" : this.getSeconds(), //秒 "q+" : Math.floor((this.getMonth()+3)/3), //季度 "S" : this.getMilliseconds() //毫秒 }; var week = { "0" : "/u65e5", "1" : "/u4e00", "2" : "/u4e8c", "3" : "/u4e09", "4" : "/u56db", "5" : "/u4e94", "6" : "/u516d" }; if(/(y+)/.test(fmt)){ fmt=fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length)); } if(/(E+)/.test(fmt)){ fmt=fmt.replace(RegExp.$1, ((RegExp.$1.length>1) ? (RegExp.$1.length>2 ? "/u661f/u671f" : "/u5468") : "")+week[this.getDay()+""]); } for(var k in o){ if(new RegExp("("+ k +")").test(fmt)){ fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length))); } } return fmt; } window.alert((new Date()).pattern("yyyy-MM-dd hh:mm:ss"));关于这个方法有很多网友头疼不知道怎么把现有的时间戳来如何转换为我们指定的格式,那么接下来我们分析下:Date的特性,Date用来产生标准的日期格式数据,其生成的为日期时间对象集。我们引用的扩展语句必须由Dete对象前置看资料 http://www.w3school.com.cn/jsref/jsref_obj_date.asp 并没有表述date是否可以携带参数的问题,看到这里我愣了于是我们需要找到办法将时间戳搞成Date对象,开始无尽的测试 doing.....那么语句来了: new Date(1354116249000) 为什么后面要多3个零,因为js中date传递参数必须是以毫秒级为基础的数值类型alert((new Date(parseInt('我是时间戳') * 1000)).pattern("yyyy-MM-dd hh:mm:ss")); //--我们要的结果来了
JS Date的扩展,将 Date 转化为指定格式的String js时间日期格式化/** * 对Date的扩展,将 Date 转化为指定格式的String * 月(M)、日(d)、12小时(h)、24小时(H)、分(m)、秒(s)、周(E)、季度(q) 可以用 1-2 个占位符 * 年(y)可以用 1-4 个占位符,毫秒(S)只能用 1 个占位符(是 1-3 位的数字) * eg: * (new Date()).pattern("yyyy-MM-dd hh:mm:ss.S")==> 2006-07-02 08:09:04.423 * (new Date()).pattern("yyyy-MM-dd E HH:mm:ss") ==> 2009-03-10 二 20:09:04 * (new Date()).pattern("yyyy-MM-dd EE hh:mm:ss") ==> 2009-03-10 周二 08:09:04 * (new Date()).pattern("yyyy-MM-dd EEE hh:mm:ss") ==> 2009-03-10 星期二 08:09:04 * (new Date()).pattern("yyyy-M-d h:m:s.S") ==> 2006-7-2 8:9:4.18 */ Date.prototype.pattern=function(fmt) { var o = { "M+" : this.getMonth()+1, //月份 "d+" : this.getDate(), //日 "h+" : this.getHours()%12 == 0 ? 12 : this.getHours()%12, //小时 "H+" : this.getHours(), //小时 "m+" : this.getMinutes(), //分 "s+" : this.getSeconds(), //秒 "q+" : Math.floor((this.getMonth()+3)/3), //季度 "S" : this.getMilliseconds() //毫秒 }; var week = { "0" : "/u65e5", "1" : "/u4e00", "2" : "/u4e8c", "3" : "/u4e09", "4" : "/u56db", "5" : "/u4e94", "6" : "/u516d" }; if(/(y+)/.test(fmt)){ fmt=fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length)); } if(/(E+)/.test(fmt)){ fmt=fmt.replace(RegExp.$1, ((RegExp.$1.length>1) ? (RegExp.$1.length>2 ? "/u661f/u671f" : "/u5468") : "")+week[this.getDay()+""]); } for(var k in o){ if(new RegExp("("+ k +")").test(fmt)){ fmt = fmt.replace(RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length))); } } return fmt; } window.alert((new Date()).pattern("yyyy-MM-dd hh:mm:ss"));关于这个方法有很多网友头疼不知道怎么把现有的时间戳来如何转换为我们指定的格式,那么接下来我们分析下:Date的特性,Date用来产生标准的日期格式数据,其生成的为日期时间对象集。我们引用的扩展语句必须由Dete对象前置看资料 http://www.w3school.com.cn/jsref/jsref_obj_date.asp 并没有表述date是否可以携带参数的问题,看到这里我愣了于是我们需要找到办法将时间戳搞成Date对象,开始无尽的测试 doing.....那么语句来了: new Date(1354116249000) 为什么后面要多3个零,因为js中date传递参数必须是以毫秒级为基础的数值类型alert((new Date(parseInt('我是时间戳') * 1000)).pattern("yyyy-MM-dd hh:mm:ss")); //--我们要的结果来了 -
 Meta标签中的viewport属性含义及设置 viewport:词典原义是视角、视口、检测区。而网页中meta标签的viewport属性是什么含义、起着什么作用,下面简单讲述下,并实例说明。 页面viewport:它在页面中设置,是应对手机模式访问网站、网页对屏幕而做的一些设置。通常手机浏览器打开页面后,会把页面放在一个虚拟的“窗口”–这个比窗口大,也就是你常发现页面可以进行拖动、放大放小,这个窗口即viewport,meta的这个viewport属性基本所有手机浏览器皆支持。viewport属性各个参数:如实例:<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">width:viewport 的宽度,可以指定为一个像素值,如:600,或者为特殊的值,如:device-width (设备的宽度)。height:viewport的高度。initial-scale:初始缩放比例,即当浏览器第一次加载页面时的缩放比例。maximum-scale:允许浏览者缩放到的最大比例,一般设为1.0。minimum-scale:允许浏览者缩放到的最小比例,一般设为1.0。user-scalable:浏览者是否可以手动缩放,yes或no。 对于手机浏览器浏览页面,常对viewport进行如下设置即可:<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1"> 含义为:宽为手机移动设备默认宽度,初始缩放比例为1.0,最大缩放比例为原始像素大小。
Meta标签中的viewport属性含义及设置 viewport:词典原义是视角、视口、检测区。而网页中meta标签的viewport属性是什么含义、起着什么作用,下面简单讲述下,并实例说明。 页面viewport:它在页面中设置,是应对手机模式访问网站、网页对屏幕而做的一些设置。通常手机浏览器打开页面后,会把页面放在一个虚拟的“窗口”–这个比窗口大,也就是你常发现页面可以进行拖动、放大放小,这个窗口即viewport,meta的这个viewport属性基本所有手机浏览器皆支持。viewport属性各个参数:如实例:<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">width:viewport 的宽度,可以指定为一个像素值,如:600,或者为特殊的值,如:device-width (设备的宽度)。height:viewport的高度。initial-scale:初始缩放比例,即当浏览器第一次加载页面时的缩放比例。maximum-scale:允许浏览者缩放到的最大比例,一般设为1.0。minimum-scale:允许浏览者缩放到的最小比例,一般设为1.0。user-scalable:浏览者是否可以手动缩放,yes或no。 对于手机浏览器浏览页面,常对viewport进行如下设置即可:<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1"> 含义为:宽为手机移动设备默认宽度,初始缩放比例为1.0,最大缩放比例为原始像素大小。 -
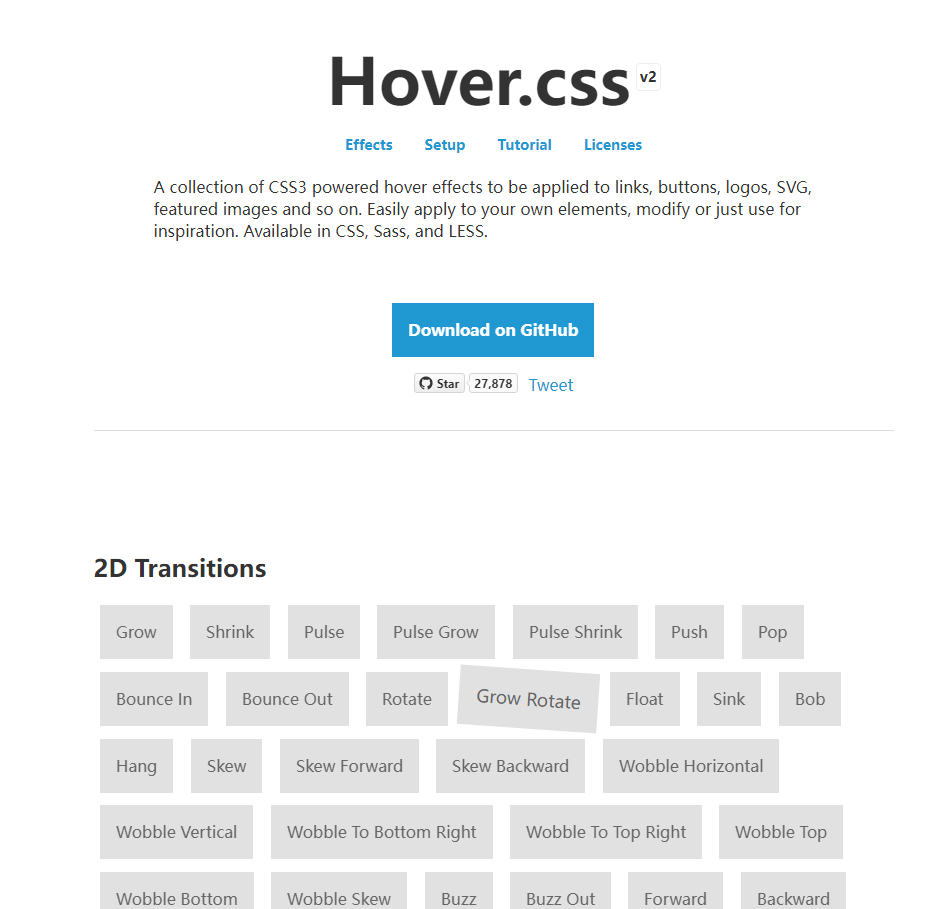
 Hover.css:一组超实用的 CSS3 悬停效果和动画 Hover.css 是一套基于 CSS3 的鼠标悬停效果和动画,这些可以非常轻松的被应用到按钮、LOGO 以及图片等元素。所有这些效果都是只需要单一的标签,必要的时候使用 before 和 after 伪元素。因为使用了 CSS3 过渡、转换和动画效果,因此只支持 Chrome、Firefox 和 Safari 等现代浏览器。{lamp/}{anote icon="fa-download" href="https://github.com/IanLunn/Hover/archive/master.zip" type="secondary" content="立即下载"/} {anote icon="fa-edge" href="http://ianlunn.github.io/Hover/" type="success" content="在线演示"/}
Hover.css:一组超实用的 CSS3 悬停效果和动画 Hover.css 是一套基于 CSS3 的鼠标悬停效果和动画,这些可以非常轻松的被应用到按钮、LOGO 以及图片等元素。所有这些效果都是只需要单一的标签,必要的时候使用 before 和 after 伪元素。因为使用了 CSS3 过渡、转换和动画效果,因此只支持 Chrome、Firefox 和 Safari 等现代浏览器。{lamp/}{anote icon="fa-download" href="https://github.com/IanLunn/Hover/archive/master.zip" type="secondary" content="立即下载"/} {anote icon="fa-edge" href="http://ianlunn.github.io/Hover/" type="success" content="在线演示"/} -
 Ecshop订单状态数据库字段(order_status,shipping_status,pay_status) echop的订单状态都是在ecs_order_info表中的字段里的。ecshop电子商务系统中,ECSHOP的订单有很多的状态。这些状态,是维持和保证ECSHOP后台操作订单状态转换的依据。order_status = 0表示订单未确认order_status = 1表示订单已经确认order_status = 2表示订单已经取消pay_status = 0表示未付款pay_status = 2表示已付款shipping_status = 3表示已配货shipping_status = 1表示已发货shipping_status = 2表示已收货总结以上ecshop订单的状态,方便开发人员总结开发操作。废话不多说,直接看表。订单状态未确认取消确认已付款配货中已发货已收货退货order_status02111554shipping_status00003120pay_status00022220
Ecshop订单状态数据库字段(order_status,shipping_status,pay_status) echop的订单状态都是在ecs_order_info表中的字段里的。ecshop电子商务系统中,ECSHOP的订单有很多的状态。这些状态,是维持和保证ECSHOP后台操作订单状态转换的依据。order_status = 0表示订单未确认order_status = 1表示订单已经确认order_status = 2表示订单已经取消pay_status = 0表示未付款pay_status = 2表示已付款shipping_status = 3表示已配货shipping_status = 1表示已发货shipping_status = 2表示已收货总结以上ecshop订单的状态,方便开发人员总结开发操作。废话不多说,直接看表。订单状态未确认取消确认已付款配货中已发货已收货退货order_status02111554shipping_status00003120pay_status00022220 -
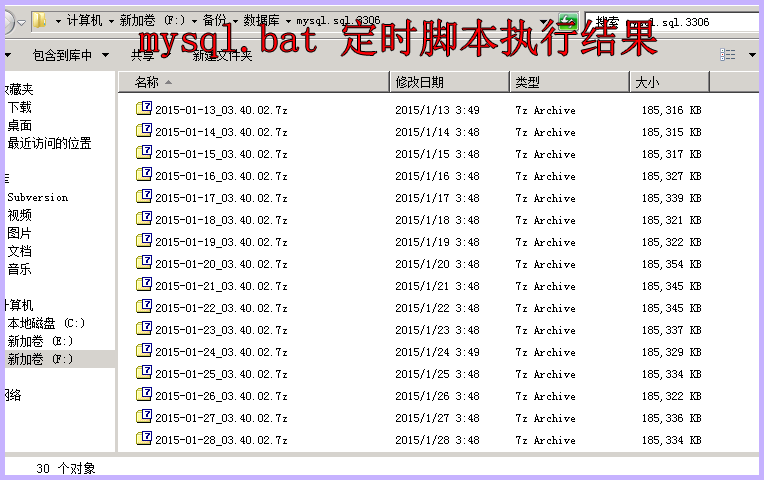
 MYSQL服务器备份脚本(bat) 本脚本为自用脚本,我在服务器同时部署了7zip软件用于每个备份的压缩工具,当然如果你不需要压缩可以直接以文件夹形式存储即可@echo off echo. echo MySQL数据库备份 echo ********************************************************** echo. echo 今天是 %date% *.sql 备份 echo 时间是 %time% 代码编写:tony@archn.cn echo. echo ********************************************************** ::======================================配置参数--start------------------------------------- set dbf=30 ::-- 备份数量(自动剔除最早数据) set BackupPath=F:\备份\数据库\mysql.sql.3306 ::-- 备份文件夹路径 set mysqlBin=C:\Program Files\MySQL\MySQL Server 5.5\bin ::-- mysql执行程序路径 set user=baksuser ::-- 用户名 set pass=123456789 ::-- 用户密码 set dbs=(zeny_dbs,zeny_api,zeny_express,zeny_wec) ::-- 要备份的数据库,多个用英文“,”分隔例如(db0,db1,db2) set go7z=1 ::如果安装了7z就把它设置为1否则就为0 set do7z=C:\Progra~1\7-Zip\7z ::7z压缩执行程序路径 ::======================================/配置参数--end------------------------------------- set dt=%time:~0,2% set dt=%dt: =0% set Ymd=%date:~0,4%-%date:~5,2%-%date:~8,2%_%dt%.%time:~3,2%.%time:~6,2% md %BackupPath%\%Ymd% for %%n in %dbs% do "%mysqlBin%\mysqldump" --opt -Q -u"%user%" -p"%pass%" "%%n" > "%BackupPath%\%Ymd%\%%n.sql" if %go7z%==1 ( %do7z% a -t7z "%BackupPath%\%Ymd%.7z" "%BackupPath%\%Ymd%\*" -mx=9 RMDIR /S /Q %BackupPath%\%Ymd% ::删除指定数量之前较老的文件 for /f "skip=%dbf% tokens=*" %%i in ('dir "%BackupPath%" /o-n /a-d /b') do del "%BackupPath%\%%i" /f /s /q > nul ) ::---------------------------------------附加程序 ::--如果有附加程序请您自行添加到这儿 以上脚本服务器端执行 mysql.bat ,计划任务中用管理员权限定时执行即可!如果您不用7zip压缩 过期删除部分需要自行改造下
MYSQL服务器备份脚本(bat) 本脚本为自用脚本,我在服务器同时部署了7zip软件用于每个备份的压缩工具,当然如果你不需要压缩可以直接以文件夹形式存储即可@echo off echo. echo MySQL数据库备份 echo ********************************************************** echo. echo 今天是 %date% *.sql 备份 echo 时间是 %time% 代码编写:tony@archn.cn echo. echo ********************************************************** ::======================================配置参数--start------------------------------------- set dbf=30 ::-- 备份数量(自动剔除最早数据) set BackupPath=F:\备份\数据库\mysql.sql.3306 ::-- 备份文件夹路径 set mysqlBin=C:\Program Files\MySQL\MySQL Server 5.5\bin ::-- mysql执行程序路径 set user=baksuser ::-- 用户名 set pass=123456789 ::-- 用户密码 set dbs=(zeny_dbs,zeny_api,zeny_express,zeny_wec) ::-- 要备份的数据库,多个用英文“,”分隔例如(db0,db1,db2) set go7z=1 ::如果安装了7z就把它设置为1否则就为0 set do7z=C:\Progra~1\7-Zip\7z ::7z压缩执行程序路径 ::======================================/配置参数--end------------------------------------- set dt=%time:~0,2% set dt=%dt: =0% set Ymd=%date:~0,4%-%date:~5,2%-%date:~8,2%_%dt%.%time:~3,2%.%time:~6,2% md %BackupPath%\%Ymd% for %%n in %dbs% do "%mysqlBin%\mysqldump" --opt -Q -u"%user%" -p"%pass%" "%%n" > "%BackupPath%\%Ymd%\%%n.sql" if %go7z%==1 ( %do7z% a -t7z "%BackupPath%\%Ymd%.7z" "%BackupPath%\%Ymd%\*" -mx=9 RMDIR /S /Q %BackupPath%\%Ymd% ::删除指定数量之前较老的文件 for /f "skip=%dbf% tokens=*" %%i in ('dir "%BackupPath%" /o-n /a-d /b') do del "%BackupPath%\%%i" /f /s /q > nul ) ::---------------------------------------附加程序 ::--如果有附加程序请您自行添加到这儿 以上脚本服务器端执行 mysql.bat ,计划任务中用管理员权限定时执行即可!如果您不用7zip压缩 过期删除部分需要自行改造下 -
 告诉你,什么是HTA? HTA是HTML Application的缩写(HTML应用程序),是软件开发的新概念,直接将HTML保存成HTA的格式,就是一个独立的应用软件,与VB、C++等程序语言所设计的软件界面没什么差别。也表示HTA(Hierarchical Task Analysis),即层次任务分析和HTA,health technology assessment卫生技术评估程序的权限HTA虽然用HTML、JS和CSS编写,却比普通网页权限大得多。它具有桌面程序的所有权限(读写文件、操作注册表等)。HTA本来就是被设计为桌面程序的。语法的要求HTA对语法的要求比HTML还要松,甚至连、等标记都可以省略:<!--examplehta--> 送别 王维 下马引君酒,问君何所之。 ……注意:上面就是整个HTA文件的全部代码。HTA的外观可以用<HTA:Application>来设定HTA 应用程序 的外观,如标题栏、边框大小等,必须放在中。<!--examplehta--> <html> <head> <title>第一个HTA的例子</title> <HTA:ApplicationID="oHTA" Applicationname="myApp" border="thin" borderstyle="normal" caption="yes" icon="filename.ico" maximizebutton="yes" minimizebutton="yes" showintaskbar="no" singleinstance="no" sysmenu="yes" version="0" windowstate="normal" scroll="yes"> </head> <body> <center> HTA HTMLApplication HTML应用程序 <buttononclick="self.close()"style="font-size:18">离开</button> </center> </body> </html>属性说明APPLICATION内容是否是HTA,免除安全模式。applicationName此属性为设置HTA的名称。border此属性为设置为HTA的窗口边框类型,默认值为 thick。它可以设为thick 指定窗口为粗边框dialog window 指定窗口为对话框none 指定窗口无边框thin 指定窗口为窄边框borderStyle此属性为设置HTA窗口的边框格式,默认值为 normal。它可以设为normal 普通边框格式complex 凹凸格式组合边框raised 凸出的3D边框static 3D边框格式sunken 凹进的3D边框caption此属性为设置HTA窗口是否显示 标题栏或标题,默认值为 yes。commandLine此属性获取启动HTA的参数。contextMenu此属性为设置鼠标右键点击时是否显示上下文菜单。icon此属性为设置 应用程序的图标。innerBorder设置是否显示内部3D边界。navigable设置链接文档加载到主HTA窗口或者新的浏览窗口。maximizeButton此属性为设置是否在HTA窗口中显示最大化按钮,默认值为 yes。minimizeButton此属性为设置是否在HTA窗口中显示最小化按钮,默认值为 yes。Scroll此属性为设置是否在右端显示竖向滚动条,默认值为 yes。scrollFlat设置滚动条是3D的或者平面的。selection设置内容是否可以被鼠标或键盘选中。showInTaskBar此属性为设置是否在 任务栏中显示此 应用程序,默认值为 yes。singleInstance此属性为设置是否此 应用程序同时只能运行一次。次属性以APPLICATIONNAME属性作为标识,默认值为 no。sysMenu此属性为设置是否在HTA窗口中显示系统菜单,默认值为 yes。version此属性为设置 应用程序的版本,默认值为空。windowState此属性为设置HTA窗口的初始大小,默认值为 normal。它可以设为normal 默认大小minimize 最小化maximize 最大化给你几个测试实例以下实例为javascript封装的本地文件的操作函数,简单的说HTA是可以以web形式便捷的链接线上和本地资源! /** //生成并保存日志 text 内容 f 路径 name 文件名 */ function SaveF(text, f, name) { try { var fso = new ActiveXObject("Scripting.FileSystemObject"); var ts = fso.createTextFile(unescape(f) + name, true, true); ts.write(text); ts.close(); } catch (e) { alert('您的浏览器只能暂存配置,关闭程序前有效!'); } } /** //--删除过期日志 url 要删除的目录 ady 删除几天后的过期数据 默认1天 **/ function deLog(url, day) { var fso = new ActiveXObject("Scripting.FileSystemObject"); var f = fso.GetFolder(url); //--要遍历地址 var fc = new Enumerator(f.files); for (; !fc.atEnd(); fc.moveNext())//--遍历所有的文件 { var _f = fso.GetFile(fc.item()); //alert(_f.Name); day = Number(day ? day : 1) * 24 * 60 * 60; if (time() > time(_f.DateCreated) + day)//--对比时间戳 { _f.Delete(); } } } /** //--js日期格式转换为标准unix时间戳 d 时间日期|NULL **/ function time(d) { var dt = (d != null) ? new Date(d) : new Date(); return Date.UTC(dt.getFullYear(), dt.getMonth(), dt.getDay(), dt.getHours(), dt.getMinutes(), dt.getSeconds()) / 1000; }
告诉你,什么是HTA? HTA是HTML Application的缩写(HTML应用程序),是软件开发的新概念,直接将HTML保存成HTA的格式,就是一个独立的应用软件,与VB、C++等程序语言所设计的软件界面没什么差别。也表示HTA(Hierarchical Task Analysis),即层次任务分析和HTA,health technology assessment卫生技术评估程序的权限HTA虽然用HTML、JS和CSS编写,却比普通网页权限大得多。它具有桌面程序的所有权限(读写文件、操作注册表等)。HTA本来就是被设计为桌面程序的。语法的要求HTA对语法的要求比HTML还要松,甚至连、等标记都可以省略:<!--examplehta--> 送别 王维 下马引君酒,问君何所之。 ……注意:上面就是整个HTA文件的全部代码。HTA的外观可以用<HTA:Application>来设定HTA 应用程序 的外观,如标题栏、边框大小等,必须放在中。<!--examplehta--> <html> <head> <title>第一个HTA的例子</title> <HTA:ApplicationID="oHTA" Applicationname="myApp" border="thin" borderstyle="normal" caption="yes" icon="filename.ico" maximizebutton="yes" minimizebutton="yes" showintaskbar="no" singleinstance="no" sysmenu="yes" version="0" windowstate="normal" scroll="yes"> </head> <body> <center> HTA HTMLApplication HTML应用程序 <buttononclick="self.close()"style="font-size:18">离开</button> </center> </body> </html>属性说明APPLICATION内容是否是HTA,免除安全模式。applicationName此属性为设置HTA的名称。border此属性为设置为HTA的窗口边框类型,默认值为 thick。它可以设为thick 指定窗口为粗边框dialog window 指定窗口为对话框none 指定窗口无边框thin 指定窗口为窄边框borderStyle此属性为设置HTA窗口的边框格式,默认值为 normal。它可以设为normal 普通边框格式complex 凹凸格式组合边框raised 凸出的3D边框static 3D边框格式sunken 凹进的3D边框caption此属性为设置HTA窗口是否显示 标题栏或标题,默认值为 yes。commandLine此属性获取启动HTA的参数。contextMenu此属性为设置鼠标右键点击时是否显示上下文菜单。icon此属性为设置 应用程序的图标。innerBorder设置是否显示内部3D边界。navigable设置链接文档加载到主HTA窗口或者新的浏览窗口。maximizeButton此属性为设置是否在HTA窗口中显示最大化按钮,默认值为 yes。minimizeButton此属性为设置是否在HTA窗口中显示最小化按钮,默认值为 yes。Scroll此属性为设置是否在右端显示竖向滚动条,默认值为 yes。scrollFlat设置滚动条是3D的或者平面的。selection设置内容是否可以被鼠标或键盘选中。showInTaskBar此属性为设置是否在 任务栏中显示此 应用程序,默认值为 yes。singleInstance此属性为设置是否此 应用程序同时只能运行一次。次属性以APPLICATIONNAME属性作为标识,默认值为 no。sysMenu此属性为设置是否在HTA窗口中显示系统菜单,默认值为 yes。version此属性为设置 应用程序的版本,默认值为空。windowState此属性为设置HTA窗口的初始大小,默认值为 normal。它可以设为normal 默认大小minimize 最小化maximize 最大化给你几个测试实例以下实例为javascript封装的本地文件的操作函数,简单的说HTA是可以以web形式便捷的链接线上和本地资源! /** //生成并保存日志 text 内容 f 路径 name 文件名 */ function SaveF(text, f, name) { try { var fso = new ActiveXObject("Scripting.FileSystemObject"); var ts = fso.createTextFile(unescape(f) + name, true, true); ts.write(text); ts.close(); } catch (e) { alert('您的浏览器只能暂存配置,关闭程序前有效!'); } } /** //--删除过期日志 url 要删除的目录 ady 删除几天后的过期数据 默认1天 **/ function deLog(url, day) { var fso = new ActiveXObject("Scripting.FileSystemObject"); var f = fso.GetFolder(url); //--要遍历地址 var fc = new Enumerator(f.files); for (; !fc.atEnd(); fc.moveNext())//--遍历所有的文件 { var _f = fso.GetFile(fc.item()); //alert(_f.Name); day = Number(day ? day : 1) * 24 * 60 * 60; if (time() > time(_f.DateCreated) + day)//--对比时间戳 { _f.Delete(); } } } /** //--js日期格式转换为标准unix时间戳 d 时间日期|NULL **/ function time(d) { var dt = (d != null) ? new Date(d) : new Date(); return Date.UTC(dt.getFullYear(), dt.getMonth(), dt.getDay(), dt.getHours(), dt.getMinutes(), dt.getSeconds()) / 1000; }