搜索到
6
篇与
的结果
-
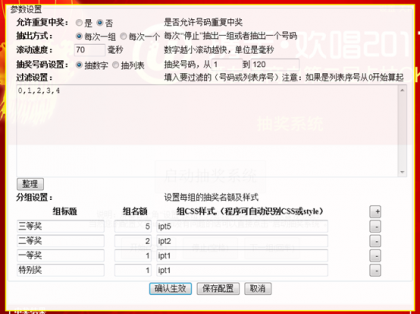
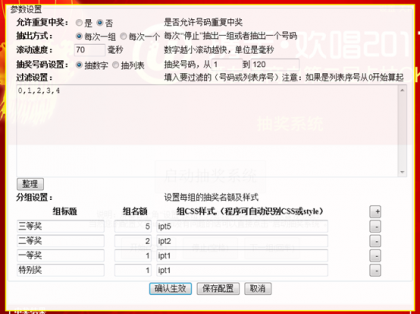
![TonyCode 抽奖互动系统[自动识别扩展屏] 绿色版 分享](https://npm.elemecdn.com/typecho-joe-latest/assets/img/lazyload.jpg) TonyCode 抽奖互动系统[自动识别扩展屏] 绿色版 分享 系统说明: (建议双屏调试) TonyCode 抽奖系统(前身《html+js 抽奖系统》),由公司年会需要设计演变而来,从单机网页版本,逐步演变为基于 WEB 可执行程序的系列版本。系统适用于投影投宴会、户外互动、活动抽签等 场景的互动抽奖,最新版本支持用手机端遥控进程,系统采用 HTML及 WEB 前端、后端相关技术开发,程序封装打包exe引导文件了,内置的 HTA 客户端脚本执行,由于没有签名注册个别用户如遇到杀毒软件查杀的情况,请暂时关闭杀毒软件后再执行。 4.0 版本及后期版本在自动分屏功能和移动端控制功能做了细致开发,连接投影仪的电脑,按 windows 键+P 键,选择“扩展”模式,然后再运行“启动抽奖.exe”,即弹出对应的“演 示器”和“控制器” 。本地如果没有互联网接入的话,建议采用“控制器” 电脑端控制抽奖进程,如果互联网接入,可以点击“控制器”右上角的二维码图标,扫描实现移动端的控制权限接入。 建议使用和调试时采用分屏模式运行程序,如果运行场所有网络的话,您可以选择结合手机等移动端扫描的 形式来获取抽奖客户端的控制权限,这样可以有更好的互动体验,当然安装部分杀毒软件的电脑有几率会杀掉相 关程序,如果出现无法开启的情况,您关闭一下杀毒软件再运行。 功能描述:1) 可以设置按照数字号码或名单列表抽取的方式,等级、数量全部可以自由定义2) 连接投影机扩展屏幕后,再启动程序可以自动识别投放到扩展屏幕上全屏幕显示(建议投影分辨率1024*768)3) 界面美观大方,背景图片及顶部公司logo自由替换为文字或图片,适合于投影仪投射户外、抽签、晚会、宴会等场所。(图片自行设计宽度可以根据投影显示器,高度216像素,本例子参考如片“tops.png”)4) 可自由选择键盘、鼠标、移动端扫描控制等操作方式完成抽奖控制。5) 正常windows7及以上内核系统即可流畅运行,建议不要使用非常卡顿的电脑执行程序。6) 抽出“未到场”无效人员可以双击“演示器”屏幕的数字或号码位置,选择单独重抽。7) 自由定义配置每一次操作抽一组或者抽一个的显示效果8) 自由定义过滤掉没有发到的号码段,或排除不能中间的名额号段。9) 系统运行期间程序活动状态,自动屏蔽键盘上无用键以免人员误操作。10) 抽奖完成后可以选择保存结果“抽取结果.csv”以便日后备案分析。 环境要求: 系统建议:windows7及以上系统,支持HTA程序运行的环境 硬件环境:正常办公用配置PC及高端电脑 投影分辨率:建议扩展屏幕(1024 X 768),css样式请自行定义[如果分辨率高于1024请适当调整头部背景]设置界面:一、单屏运行程序 单屏幕运行时,启动“启动抽奖.exe”,将打开一个全屏抽奖窗口,打开以后点击“设置”您能够看到奖项配置界面,可以选择临时生效或者自动保存配置文件,效果如下图: 您的配置选择“确认生效”,本程序关闭之前所有设置临时有效;选择“保存配置”程序将自动整理您的配置并生成配置文件。 技巧: 1.抽奖程序一旦启动将不再有权限对配置做任何修改!2.如果您的配置电脑和会场用的电脑不一样的话,“头部图片[可选]”里面设置的头部图片,需要您重新选择保存一下,进几个版本如果增加了背景、音乐等功能也是如此。3. 筛选文本框内可以使用20-80类似的表示范围的号码段,例子:1,7,10-12,13整理后得到1,7,10,11,12,134. 配置文件ini.js,如果您能够看的明白配置文件,您可以直接动手修改相关文件快速设计和修改您的配置选项 二、扩展分屏运行程序如果您使的PC有扩展屏(如版本说明所描述的情况),那么第二块屏幕系统将默认为“演示器”并用来输出抽奖的每个进程画面,主控屏右下角将弹出一个控制器窗口,如下图所示: 控制台有两个选项卡“控制面板”、“奖项设置”,当然还有一个二维码移动控制端,需要您拿手机扫一扫才能使用,这个后续将做出说明。 控制台的功能一目了然,就是来启动运行各个抽奖阶段的功能的,一旦“启动抽奖”被点击,“奖项设置”将被锁定,整个抽奖过程中,不可以对奖项做任何编辑和调整了。第二个界面“奖项设置”,这个界面和但屏幕版本的操作相同,您也可以一目了然,注意事项也是一致的。二维码扫描,请您看对应的图片或自行调试,将不做过多介绍。配置文件说明/* #=============================================================# # 程序开发:TONY E-mail:tony@archn.cn QQ:1004023852 # 本应用开发服务属于免费使用,非本人同意不得用于任何商业用途! # 参考站点:http://www.archn.cn #=============================================================#*/ var m = [1,120]; //按数字号码范围抽取 m_name参数必须为[]; var m_name = []; //按姓名抽 例子["王超旭","大乔","小乔","张辽","孙权","关羽","曹操","诸葛亮","周瑜","司马懿","杨志","鲁智深","孙尚香"];//人员名单 本数组有值“号码范围”自动失效 /** 奖项配置及样式关系设置 name: 本组奖项名称 num: 本组要抽出的数量 clas:对应的样式 ini.css 内(默认 class="ipt")clas 可以是className也可以直接写style样式 */ window.ini =[ {name:"三等奖",num:5,clas:"ipt5"}, {name:"二等奖",num:2,clas:"ipt2"}, {name:"一等奖",num:1,clas:"ipt1"}, {name:"特别奖",num:1,clas:"ipt1"} ]; /** 辅助参数设置 */ window.rep = 0; //是否允许号码重复出现 window.obo = 0; //一次抽一(组0/个1) window.arr = [1,2,3,4]; //排除数字或姓名序号(注:序号索引从0开始,排除“大乔”序号是1) 例子 [1,2,3,4] window.v_s=70; //滚动响应时间,单位毫秒,数字越大滚动越慢 window.h_s=800; //本参数window.obo=1有效,控制结果卡片显示时间,显示期间键盘按钮被锁定 window.title=["D:\\git\\抽奖程序\\抽奖系统 开发源码\\images\\tops.png"]; //如果是字符串将直接显示为标头 window.autoStart=0; //--是否自动启动抽奖,设为0启动后会进入启动界面首页 以上配置为手动配置参考使用,如果您使用“设置”界面编辑可以不用关心配置文件格式 TonyCode 抽奖互动系统 V4.0.1大小:14.7MB | 来源:百度网盘已经过安全软件检测无毒,请您放心下载。声明:本代码为共享代码,未做加密限制,使用者如果用到非法途径,与作者的无关,如果有需要进一步功能增强请到TonyCodes赞助和支持作者的辛苦付出,访问点这里“http://www.archn.cn”
TonyCode 抽奖互动系统[自动识别扩展屏] 绿色版 分享 系统说明: (建议双屏调试) TonyCode 抽奖系统(前身《html+js 抽奖系统》),由公司年会需要设计演变而来,从单机网页版本,逐步演变为基于 WEB 可执行程序的系列版本。系统适用于投影投宴会、户外互动、活动抽签等 场景的互动抽奖,最新版本支持用手机端遥控进程,系统采用 HTML及 WEB 前端、后端相关技术开发,程序封装打包exe引导文件了,内置的 HTA 客户端脚本执行,由于没有签名注册个别用户如遇到杀毒软件查杀的情况,请暂时关闭杀毒软件后再执行。 4.0 版本及后期版本在自动分屏功能和移动端控制功能做了细致开发,连接投影仪的电脑,按 windows 键+P 键,选择“扩展”模式,然后再运行“启动抽奖.exe”,即弹出对应的“演 示器”和“控制器” 。本地如果没有互联网接入的话,建议采用“控制器” 电脑端控制抽奖进程,如果互联网接入,可以点击“控制器”右上角的二维码图标,扫描实现移动端的控制权限接入。 建议使用和调试时采用分屏模式运行程序,如果运行场所有网络的话,您可以选择结合手机等移动端扫描的 形式来获取抽奖客户端的控制权限,这样可以有更好的互动体验,当然安装部分杀毒软件的电脑有几率会杀掉相 关程序,如果出现无法开启的情况,您关闭一下杀毒软件再运行。 功能描述:1) 可以设置按照数字号码或名单列表抽取的方式,等级、数量全部可以自由定义2) 连接投影机扩展屏幕后,再启动程序可以自动识别投放到扩展屏幕上全屏幕显示(建议投影分辨率1024*768)3) 界面美观大方,背景图片及顶部公司logo自由替换为文字或图片,适合于投影仪投射户外、抽签、晚会、宴会等场所。(图片自行设计宽度可以根据投影显示器,高度216像素,本例子参考如片“tops.png”)4) 可自由选择键盘、鼠标、移动端扫描控制等操作方式完成抽奖控制。5) 正常windows7及以上内核系统即可流畅运行,建议不要使用非常卡顿的电脑执行程序。6) 抽出“未到场”无效人员可以双击“演示器”屏幕的数字或号码位置,选择单独重抽。7) 自由定义配置每一次操作抽一组或者抽一个的显示效果8) 自由定义过滤掉没有发到的号码段,或排除不能中间的名额号段。9) 系统运行期间程序活动状态,自动屏蔽键盘上无用键以免人员误操作。10) 抽奖完成后可以选择保存结果“抽取结果.csv”以便日后备案分析。 环境要求: 系统建议:windows7及以上系统,支持HTA程序运行的环境 硬件环境:正常办公用配置PC及高端电脑 投影分辨率:建议扩展屏幕(1024 X 768),css样式请自行定义[如果分辨率高于1024请适当调整头部背景]设置界面:一、单屏运行程序 单屏幕运行时,启动“启动抽奖.exe”,将打开一个全屏抽奖窗口,打开以后点击“设置”您能够看到奖项配置界面,可以选择临时生效或者自动保存配置文件,效果如下图: 您的配置选择“确认生效”,本程序关闭之前所有设置临时有效;选择“保存配置”程序将自动整理您的配置并生成配置文件。 技巧: 1.抽奖程序一旦启动将不再有权限对配置做任何修改!2.如果您的配置电脑和会场用的电脑不一样的话,“头部图片[可选]”里面设置的头部图片,需要您重新选择保存一下,进几个版本如果增加了背景、音乐等功能也是如此。3. 筛选文本框内可以使用20-80类似的表示范围的号码段,例子:1,7,10-12,13整理后得到1,7,10,11,12,134. 配置文件ini.js,如果您能够看的明白配置文件,您可以直接动手修改相关文件快速设计和修改您的配置选项 二、扩展分屏运行程序如果您使的PC有扩展屏(如版本说明所描述的情况),那么第二块屏幕系统将默认为“演示器”并用来输出抽奖的每个进程画面,主控屏右下角将弹出一个控制器窗口,如下图所示: 控制台有两个选项卡“控制面板”、“奖项设置”,当然还有一个二维码移动控制端,需要您拿手机扫一扫才能使用,这个后续将做出说明。 控制台的功能一目了然,就是来启动运行各个抽奖阶段的功能的,一旦“启动抽奖”被点击,“奖项设置”将被锁定,整个抽奖过程中,不可以对奖项做任何编辑和调整了。第二个界面“奖项设置”,这个界面和但屏幕版本的操作相同,您也可以一目了然,注意事项也是一致的。二维码扫描,请您看对应的图片或自行调试,将不做过多介绍。配置文件说明/* #=============================================================# # 程序开发:TONY E-mail:tony@archn.cn QQ:1004023852 # 本应用开发服务属于免费使用,非本人同意不得用于任何商业用途! # 参考站点:http://www.archn.cn #=============================================================#*/ var m = [1,120]; //按数字号码范围抽取 m_name参数必须为[]; var m_name = []; //按姓名抽 例子["王超旭","大乔","小乔","张辽","孙权","关羽","曹操","诸葛亮","周瑜","司马懿","杨志","鲁智深","孙尚香"];//人员名单 本数组有值“号码范围”自动失效 /** 奖项配置及样式关系设置 name: 本组奖项名称 num: 本组要抽出的数量 clas:对应的样式 ini.css 内(默认 class="ipt")clas 可以是className也可以直接写style样式 */ window.ini =[ {name:"三等奖",num:5,clas:"ipt5"}, {name:"二等奖",num:2,clas:"ipt2"}, {name:"一等奖",num:1,clas:"ipt1"}, {name:"特别奖",num:1,clas:"ipt1"} ]; /** 辅助参数设置 */ window.rep = 0; //是否允许号码重复出现 window.obo = 0; //一次抽一(组0/个1) window.arr = [1,2,3,4]; //排除数字或姓名序号(注:序号索引从0开始,排除“大乔”序号是1) 例子 [1,2,3,4] window.v_s=70; //滚动响应时间,单位毫秒,数字越大滚动越慢 window.h_s=800; //本参数window.obo=1有效,控制结果卡片显示时间,显示期间键盘按钮被锁定 window.title=["D:\\git\\抽奖程序\\抽奖系统 开发源码\\images\\tops.png"]; //如果是字符串将直接显示为标头 window.autoStart=0; //--是否自动启动抽奖,设为0启动后会进入启动界面首页 以上配置为手动配置参考使用,如果您使用“设置”界面编辑可以不用关心配置文件格式 TonyCode 抽奖互动系统 V4.0.1大小:14.7MB | 来源:百度网盘已经过安全软件检测无毒,请您放心下载。声明:本代码为共享代码,未做加密限制,使用者如果用到非法途径,与作者的无关,如果有需要进一步功能增强请到TonyCodes赞助和支持作者的辛苦付出,访问点这里“http://www.archn.cn” -
 HTML+JS抽奖系统V3.0 (自动识别扩展屏幕) 版本说明(分屏投影): 本版本新增自动分屏功能,连接投影仪的电脑,按 windows键+P键,选择分屏模式,即可达到理想效果。采用本地脚本直接运行无需互联网支持,双击“启动抽奖.EXE”即可启动程序。功能描述:1) 数字号码或名单列表抽取,等级、数量自由定义2) 连接投影机扩展屏幕后可以自动识别投放到扩展屏幕上全屏幕显示建议投影分辨率1024*7683) 界面美观大方,背景图片自由替换,适合于投影仪投射晚会晚宴豪华场所抽奖系统。4) 可自由选择键盘或鼠标双重操作方式完成控制。5) 正常windows7及以上内核系统即可流畅运行。6) 抽出“未到场”无效人员可以双击数字单独 重抽。7) 自由配置一次抽一组或者抽一个。8) 自由定义过滤没有发到的号码段。9) 屏蔽键盘上无用键以免人员误操作。10) 抽奖完成后可以选择保存结果以便日后备案分析。-----------------------------------------------V1.2.22011-02-10 在配置文件增加了速度控制变量,以便于在不同机器环境中做速度微调-----------------------------------------------V1.2.32011-08-08 本版本为政府单位定制版本不对外开放-----------------------------------------------V2.02011-09-13 突破性的解决了手工修改代码烦恼增加了图形化界面2011-09-13 可以通过图形化设置界面自动生成配置文件(只在IE下有效)2011-09-13 配置文件从HTML内提取出来,变为ini.js2011-09-13 图形化配置界面做了一些兼容性优化2011-09-13 奖项框除了可以填写样式名还可以直接填写样式代码,程序可以自动识别2011-09-13 增加了手动和自动整理列表功能-----------------------------------------------V2.0.12011-12-09 bug处理:列表获取处理错误,已修正!V2.0.22011-12-31 bug处理:window.obo = 1;解决了不该有的错误提示!-----------------------------------------------V2.12012-01-05 革命性的采用exe直接执行hta抛弃常见的浏览器模式,以免兼容性问题太多-----------------------------------------------V2.1.12012-01-08 加入了json2的解析程序,用来确保配置文件保存的有效性2012-01-09 纠正了2.1版本的保存配置文件多了一个s的bug-----------------------------------------------V3.02017-1-23 修正了上一个版本的保存中间结果的bug问题,结果直接保存到程序根目录2017-1-23 修正了一次抽一个人的逻辑bug,增加作防范弊代码错误修正功能2017-1-23 新增了保存配置文件是否下次跳过“引导页设置界面”选项,改进了保存等函数的效率及不兼容问题2017-1-23 实现了扩展屏幕的自适应(存在扩展屏幕默认投放到扩展屏幕,否则就本地监视器显示)2017-1-23 3.0版本把逻辑代码直接打包入了执行文件中,减少了冗余的文件数量使用请看压缩包内说明,用过了别忘了给好评!HTML+JS抽奖系统V3.0 (自识扩展屏幕).rar大小:1.82MB | 来源:百度网盘已经过安全软件检测无毒,请您放心下载。
HTML+JS抽奖系统V3.0 (自动识别扩展屏幕) 版本说明(分屏投影): 本版本新增自动分屏功能,连接投影仪的电脑,按 windows键+P键,选择分屏模式,即可达到理想效果。采用本地脚本直接运行无需互联网支持,双击“启动抽奖.EXE”即可启动程序。功能描述:1) 数字号码或名单列表抽取,等级、数量自由定义2) 连接投影机扩展屏幕后可以自动识别投放到扩展屏幕上全屏幕显示建议投影分辨率1024*7683) 界面美观大方,背景图片自由替换,适合于投影仪投射晚会晚宴豪华场所抽奖系统。4) 可自由选择键盘或鼠标双重操作方式完成控制。5) 正常windows7及以上内核系统即可流畅运行。6) 抽出“未到场”无效人员可以双击数字单独 重抽。7) 自由配置一次抽一组或者抽一个。8) 自由定义过滤没有发到的号码段。9) 屏蔽键盘上无用键以免人员误操作。10) 抽奖完成后可以选择保存结果以便日后备案分析。-----------------------------------------------V1.2.22011-02-10 在配置文件增加了速度控制变量,以便于在不同机器环境中做速度微调-----------------------------------------------V1.2.32011-08-08 本版本为政府单位定制版本不对外开放-----------------------------------------------V2.02011-09-13 突破性的解决了手工修改代码烦恼增加了图形化界面2011-09-13 可以通过图形化设置界面自动生成配置文件(只在IE下有效)2011-09-13 配置文件从HTML内提取出来,变为ini.js2011-09-13 图形化配置界面做了一些兼容性优化2011-09-13 奖项框除了可以填写样式名还可以直接填写样式代码,程序可以自动识别2011-09-13 增加了手动和自动整理列表功能-----------------------------------------------V2.0.12011-12-09 bug处理:列表获取处理错误,已修正!V2.0.22011-12-31 bug处理:window.obo = 1;解决了不该有的错误提示!-----------------------------------------------V2.12012-01-05 革命性的采用exe直接执行hta抛弃常见的浏览器模式,以免兼容性问题太多-----------------------------------------------V2.1.12012-01-08 加入了json2的解析程序,用来确保配置文件保存的有效性2012-01-09 纠正了2.1版本的保存配置文件多了一个s的bug-----------------------------------------------V3.02017-1-23 修正了上一个版本的保存中间结果的bug问题,结果直接保存到程序根目录2017-1-23 修正了一次抽一个人的逻辑bug,增加作防范弊代码错误修正功能2017-1-23 新增了保存配置文件是否下次跳过“引导页设置界面”选项,改进了保存等函数的效率及不兼容问题2017-1-23 实现了扩展屏幕的自适应(存在扩展屏幕默认投放到扩展屏幕,否则就本地监视器显示)2017-1-23 3.0版本把逻辑代码直接打包入了执行文件中,减少了冗余的文件数量使用请看压缩包内说明,用过了别忘了给好评!HTML+JS抽奖系统V3.0 (自识扩展屏幕).rar大小:1.82MB | 来源:百度网盘已经过安全软件检测无毒,请您放心下载。 -
 HTML抽奖系统 开源版,希望我们共同学习! 程序目录结构及说明: Images说明 - Js.js加密后的测试码- 开发源码不用- Ini,css页面样式表 Js - Jquery.min.js不解释 - Common.js抽奖逻辑主程序 Ini.js配置文件 Open.htm抽奖启动界面 1、号码抽取等级、数量自由定义 可在系统上配置或修改ini.js 2、全屏幕显示1024X768像素,界面美观大方,适合于投影仪投射晚会晚宴豪华场所抽奖系统。 3、可自由选择键盘及鼠标双重操作方式。 4、只需要IE浏览器即可完成所有执行。 5、未到场人员可以双击数字单独重新抽取。 6、自由配置一次抽一组或者抽一个。 7、自由定义过滤没有发到的号码段。 8、屏蔽键盘上无用键以免人员误操作。 9、抽奖完成后可以选择保存结果以便日后统计分析。抽奖启动界面抽奖奖项设置界面您的配置选择“确认生效”,本程序关闭之前所有设置临时有效;选择“保存配置”(这个操作在IE内核程序中有效)程序将自动整理您的配置并生成配置文件“ini.js”,您需要将它保存到“启动.htm”相同的目录中。注意:抽奖程序一旦启动将不再有权限对配置做任何修改!配置代码(ini.js)/* #=============================================================# # 程序开发:TONY E-mail:admin@archn.cn QQ:1004023852 # # 本应用开发服务属于免费使用,非本人同意不得用于任何商业用途!# # 参考站点:http://www.archn.cn # #=============================================================#*/ var m = [1,120]; //按号码范围抽 m_name必须为[]; var m_name = []; //按姓名抽 例子["王超旭","大乔","小乔","张辽","孙权","关羽","曹操","诸葛亮","周瑜","司马懿","杨志","鲁智深","孙尚香"];//人员名单 本数组有值“号码范围”自动失效 /** 奖项配置及样式关系设置 name: 本组奖项名称 num: 本组要抽出的数量 clas:对应的样式 ini.css 内(默认 class="ipt")clas 可以是className也可以直接写style */ window.ini =[ {name:"三等奖",num:5,clas:"ipt5"}, {name:"二等奖",num:2,clas:"ipt2"}, {name:"一等奖",num:1,clas:"ipt1"}, {name:"特别奖",num:1,clas:"ipt1"} ]; /** 辅助参数设置 */ window.rep = 0; //是否允许号码重复出现 window.obo = 0; //一次抽一(组0/个1) window.arr = [0,1,2,3,4]; //排除号码或姓名序号 例子 [0,1,2,3,4] window.v_s=70; //滚动响应时间,单位毫秒,数字越大滚动越慢 window.h_s=800; //本参数window.obo=1有效,控制结果卡片显示时间,显示期间键盘按钮被锁定.由于时间关系逻辑说明将后续放出,如果有代码问题的可以联系我咨询,希望我们共同进步、共同学习!{cloud title="下载-html+JS抽奖系统源码公开版-压缩包" type="bd" url="http://pan.baidu.com/s/1o6yYljc" password=""/}注意:运行前您要删除的内容,否则页面会报错用记事本打开"open.hta"文件找到下面这行,删除即可 <script type="text/javascript" src="http://www.clicki.cn/boot/44647"></script>
HTML抽奖系统 开源版,希望我们共同学习! 程序目录结构及说明: Images说明 - Js.js加密后的测试码- 开发源码不用- Ini,css页面样式表 Js - Jquery.min.js不解释 - Common.js抽奖逻辑主程序 Ini.js配置文件 Open.htm抽奖启动界面 1、号码抽取等级、数量自由定义 可在系统上配置或修改ini.js 2、全屏幕显示1024X768像素,界面美观大方,适合于投影仪投射晚会晚宴豪华场所抽奖系统。 3、可自由选择键盘及鼠标双重操作方式。 4、只需要IE浏览器即可完成所有执行。 5、未到场人员可以双击数字单独重新抽取。 6、自由配置一次抽一组或者抽一个。 7、自由定义过滤没有发到的号码段。 8、屏蔽键盘上无用键以免人员误操作。 9、抽奖完成后可以选择保存结果以便日后统计分析。抽奖启动界面抽奖奖项设置界面您的配置选择“确认生效”,本程序关闭之前所有设置临时有效;选择“保存配置”(这个操作在IE内核程序中有效)程序将自动整理您的配置并生成配置文件“ini.js”,您需要将它保存到“启动.htm”相同的目录中。注意:抽奖程序一旦启动将不再有权限对配置做任何修改!配置代码(ini.js)/* #=============================================================# # 程序开发:TONY E-mail:admin@archn.cn QQ:1004023852 # # 本应用开发服务属于免费使用,非本人同意不得用于任何商业用途!# # 参考站点:http://www.archn.cn # #=============================================================#*/ var m = [1,120]; //按号码范围抽 m_name必须为[]; var m_name = []; //按姓名抽 例子["王超旭","大乔","小乔","张辽","孙权","关羽","曹操","诸葛亮","周瑜","司马懿","杨志","鲁智深","孙尚香"];//人员名单 本数组有值“号码范围”自动失效 /** 奖项配置及样式关系设置 name: 本组奖项名称 num: 本组要抽出的数量 clas:对应的样式 ini.css 内(默认 class="ipt")clas 可以是className也可以直接写style */ window.ini =[ {name:"三等奖",num:5,clas:"ipt5"}, {name:"二等奖",num:2,clas:"ipt2"}, {name:"一等奖",num:1,clas:"ipt1"}, {name:"特别奖",num:1,clas:"ipt1"} ]; /** 辅助参数设置 */ window.rep = 0; //是否允许号码重复出现 window.obo = 0; //一次抽一(组0/个1) window.arr = [0,1,2,3,4]; //排除号码或姓名序号 例子 [0,1,2,3,4] window.v_s=70; //滚动响应时间,单位毫秒,数字越大滚动越慢 window.h_s=800; //本参数window.obo=1有效,控制结果卡片显示时间,显示期间键盘按钮被锁定.由于时间关系逻辑说明将后续放出,如果有代码问题的可以联系我咨询,希望我们共同进步、共同学习!{cloud title="下载-html+JS抽奖系统源码公开版-压缩包" type="bd" url="http://pan.baidu.com/s/1o6yYljc" password=""/}注意:运行前您要删除的内容,否则页面会报错用记事本打开"open.hta"文件找到下面这行,删除即可 <script type="text/javascript" src="http://www.clicki.cn/boot/44647"></script> -
 HTML+JS抽奖系统V2.1.2 HTA版,已解决空格失效版本 版本说明: 从2.1版本开始,抽奖系统告别乱杂的浏览器时代,采用本地HTA脚本直接运行,由封装好的“启动抽奖.EXE”直接启动。 全部代码为纯html+JS完成的,TONY编写。号码抽取等级、数量自由定义 可在系统上配置或修改ini.js全屏幕显示1024X768像素,界面美观大方,适合于投影仪投射晚会晚宴豪华场所抽奖系统。可自由选择键盘及鼠标双重操作方式。只需要IE浏览器即可完成所有执行。未到场人员可以双击数字单独重新抽取。自由配置一次抽一组或者抽一个。自由定义过滤没有发到的号码段。屏蔽键盘上无用键以免人员误操作。抽奖完成后可以选择保存结果以便日后统计分析。环境要求:系统:任意环境:正常PC系统即可。分辨率:默认(1024 X 768),样式可自定义本版本特点:直接运行“启动抽奖.EXE”,省去浏览器安全设置问题,打开以后点击“设置”您能够看到奖项配置界面,可以选择临时生效或者自动保存配置文件,效果如下图: 您的配置选择“确认生效”,本程序关闭之前所有设置临时有效;选择“保存配置”(这个操作在IE内核程序中有效)程序将自动整理您的配置并生成配置文件“ini.js”,您需要将它保存到“启动抽奖.exe”相同的目录中。 注意:抽奖程序一旦启动将不再有权限对配置做任何修改! 筛选文本框内可以使用 20-80 类似的表示范围的号码段,例子:1,7,10-12,13 整理后得到1,7,10,11,12,13配置文件ini.js范本/* #=============================================================# # 程序开发:TONY E-mail:admin@archn.cn QQ:1004023852 # # 本应用开发服务属于免费使用,非本人同意不得用于任何商业用途!# # 参考站点:http://www.archn.cn # #=============================================================#*/ var m = [1,120]; //按号码范围抽 m_name必须为[]; var m_name = []; //按姓名抽 例子["王超旭","大乔","小乔","张辽","孙权","关羽","曹操","诸葛亮","周瑜","司马懿","杨志","鲁智深","孙尚香"];//人员名单 本数组有值“号码范围”自动失效 /** 奖项配置及样式关系设置 name: 本组奖项名称 num: 本组要抽出的数量 clas:对应的样式 ini.css 内(默认 class="ipt")clas 可以是className也可以直接写style */ window.ini =[ {name:"三等奖",num:5,clas:"ipt5"}, {name:"二等奖",num:2,clas:"ipt2"}, {name:"一等奖",num:1,clas:"ipt1"}, {name:"特别奖",num:1,clas:"ipt1"} ]; /** 辅助参数设置 */ window.rep = 0; //是否允许号码重复出现 window.obo = 0; //一次抽一(组0/个1) window.arr = [0,1,2,3,4]; //排除号码或姓名序号 例子 [0,1,2,3,4] window.v_s=70; //滚动响应时间,单位毫秒,数字越大滚动越慢 window.h_s=800; //本参数window.obo=1有效,控制结果卡片显示时间,显示期间键盘按钮被锁定以上配置为默认参考使用,如果您非手动修改代码可以不用关心{cloud title="HTML+JS抽奖系统V2.1.2 HTA版" type="bd" url="http://pan.baidu.com/s/1nupKBlZ" password=""/}解决空格及回车失灵的问题如下:原因-统计代码失效,解决方法是找到删除即可用记事本打开"open.hta"文件找到下面这行,删除即可 <script type="text/javascript" src="http://www.clicki.cn/boot/44647"></script>历史版本V1.X概况:V1.0 增加了键鼠屏蔽参数 ----------------------------------------------- V1.1 2010-12-28 增加了 是否可以重复抽取配置选项 ----------------------------------------------- V1.2 2011-01-05 增加了 每组是否逐个抽取配置选项 2011-01-05 对逐个抽取的号码显示做了美化 ----------------------------------------------- V1.2.1 2011-01-08 修复了window.obo = 1;时出现重复数字的错误,V1.1之前版本无此错误 ~感谢石路街道的领导提醒:) 2011-01-08 增加了可选滚动姓名的功能 配置 m_name=[]; 即可 2011-01-08 增加双击数字单独重抽时的提示选项“此号码在以后的环节是否还有机会抽到!” 2011-01-08 修改了结果显示部分的错位样式 2011-01-08 修复了组抽号码重复错误问题 ----------------------------------------------- V1.2.2 2011-01-14 兼容了火狐浏览器,但本人建议仍然用IE,要用火狐只有按F11手动全屏了 2011-01-14 部分键 F5、退格、Ctrl+R、Ctrl+N、Shift+F10、Alt+F4 被屏蔽,避免一些意外发生 2011-01-14 优化了一些繁琐的结构,效率有所提升! 2011-01-16 去掉了配置参数 r、r_name,奖项配置变为window.ini,使配合样式表更加灵活 ----------------------------------------------- V1.2.2 2011-02-10 在配置文件增加了速度控制变量,以便于在不同机器环境中做速度微调 ----------------------------------------------- V1.2.3 2011-08-10政府部门使用未对外发布定制增强版本 ----------------------------------------------- V2.0 2011-09-13 突破性的解决了手工修改代码烦恼增加了图形化界面 2011-09-13 可以通过图形化设置界面保存配置文件(只在IE下有效) 2011-09-13 配置文件从HTML内提取出来,变为ini.js 2011-09-13 图形化配置界面做了一些兼容性优化 2011-09-13 奖项框除了可以填写样式名还可以直接填写样式代码,程序可以自动识别 2011-09-13 增加了手动和自动整理列表功能 ----------------------------------------------- V2.0.1 2011-12-09bug处理:列表获取处理错误,已修正! ----------------------------------------------- V2.0.2 2011-12-31bug处理:window.obo = 1;解决了不该有的错误提示!(未发布,直接发布下一版) ----------------------------------------------- V2.1 2012-01-05 革命性的采用exe直接执行hta抛弃常见的浏览器模式,以免兼容性问题太多 计划中新版本:1. 找到万人以上系统的承受能力的解决方案,程序优化的更傻瓜更便捷。 每个奖项等级自由定义抽取方式也是要努力的方向,因为经常有网友有这样的问题要解决! 再增加扩展一个抽签功能
HTML+JS抽奖系统V2.1.2 HTA版,已解决空格失效版本 版本说明: 从2.1版本开始,抽奖系统告别乱杂的浏览器时代,采用本地HTA脚本直接运行,由封装好的“启动抽奖.EXE”直接启动。 全部代码为纯html+JS完成的,TONY编写。号码抽取等级、数量自由定义 可在系统上配置或修改ini.js全屏幕显示1024X768像素,界面美观大方,适合于投影仪投射晚会晚宴豪华场所抽奖系统。可自由选择键盘及鼠标双重操作方式。只需要IE浏览器即可完成所有执行。未到场人员可以双击数字单独重新抽取。自由配置一次抽一组或者抽一个。自由定义过滤没有发到的号码段。屏蔽键盘上无用键以免人员误操作。抽奖完成后可以选择保存结果以便日后统计分析。环境要求:系统:任意环境:正常PC系统即可。分辨率:默认(1024 X 768),样式可自定义本版本特点:直接运行“启动抽奖.EXE”,省去浏览器安全设置问题,打开以后点击“设置”您能够看到奖项配置界面,可以选择临时生效或者自动保存配置文件,效果如下图: 您的配置选择“确认生效”,本程序关闭之前所有设置临时有效;选择“保存配置”(这个操作在IE内核程序中有效)程序将自动整理您的配置并生成配置文件“ini.js”,您需要将它保存到“启动抽奖.exe”相同的目录中。 注意:抽奖程序一旦启动将不再有权限对配置做任何修改! 筛选文本框内可以使用 20-80 类似的表示范围的号码段,例子:1,7,10-12,13 整理后得到1,7,10,11,12,13配置文件ini.js范本/* #=============================================================# # 程序开发:TONY E-mail:admin@archn.cn QQ:1004023852 # # 本应用开发服务属于免费使用,非本人同意不得用于任何商业用途!# # 参考站点:http://www.archn.cn # #=============================================================#*/ var m = [1,120]; //按号码范围抽 m_name必须为[]; var m_name = []; //按姓名抽 例子["王超旭","大乔","小乔","张辽","孙权","关羽","曹操","诸葛亮","周瑜","司马懿","杨志","鲁智深","孙尚香"];//人员名单 本数组有值“号码范围”自动失效 /** 奖项配置及样式关系设置 name: 本组奖项名称 num: 本组要抽出的数量 clas:对应的样式 ini.css 内(默认 class="ipt")clas 可以是className也可以直接写style */ window.ini =[ {name:"三等奖",num:5,clas:"ipt5"}, {name:"二等奖",num:2,clas:"ipt2"}, {name:"一等奖",num:1,clas:"ipt1"}, {name:"特别奖",num:1,clas:"ipt1"} ]; /** 辅助参数设置 */ window.rep = 0; //是否允许号码重复出现 window.obo = 0; //一次抽一(组0/个1) window.arr = [0,1,2,3,4]; //排除号码或姓名序号 例子 [0,1,2,3,4] window.v_s=70; //滚动响应时间,单位毫秒,数字越大滚动越慢 window.h_s=800; //本参数window.obo=1有效,控制结果卡片显示时间,显示期间键盘按钮被锁定以上配置为默认参考使用,如果您非手动修改代码可以不用关心{cloud title="HTML+JS抽奖系统V2.1.2 HTA版" type="bd" url="http://pan.baidu.com/s/1nupKBlZ" password=""/}解决空格及回车失灵的问题如下:原因-统计代码失效,解决方法是找到删除即可用记事本打开"open.hta"文件找到下面这行,删除即可 <script type="text/javascript" src="http://www.clicki.cn/boot/44647"></script>历史版本V1.X概况:V1.0 增加了键鼠屏蔽参数 ----------------------------------------------- V1.1 2010-12-28 增加了 是否可以重复抽取配置选项 ----------------------------------------------- V1.2 2011-01-05 增加了 每组是否逐个抽取配置选项 2011-01-05 对逐个抽取的号码显示做了美化 ----------------------------------------------- V1.2.1 2011-01-08 修复了window.obo = 1;时出现重复数字的错误,V1.1之前版本无此错误 ~感谢石路街道的领导提醒:) 2011-01-08 增加了可选滚动姓名的功能 配置 m_name=[]; 即可 2011-01-08 增加双击数字单独重抽时的提示选项“此号码在以后的环节是否还有机会抽到!” 2011-01-08 修改了结果显示部分的错位样式 2011-01-08 修复了组抽号码重复错误问题 ----------------------------------------------- V1.2.2 2011-01-14 兼容了火狐浏览器,但本人建议仍然用IE,要用火狐只有按F11手动全屏了 2011-01-14 部分键 F5、退格、Ctrl+R、Ctrl+N、Shift+F10、Alt+F4 被屏蔽,避免一些意外发生 2011-01-14 优化了一些繁琐的结构,效率有所提升! 2011-01-16 去掉了配置参数 r、r_name,奖项配置变为window.ini,使配合样式表更加灵活 ----------------------------------------------- V1.2.2 2011-02-10 在配置文件增加了速度控制变量,以便于在不同机器环境中做速度微调 ----------------------------------------------- V1.2.3 2011-08-10政府部门使用未对外发布定制增强版本 ----------------------------------------------- V2.0 2011-09-13 突破性的解决了手工修改代码烦恼增加了图形化界面 2011-09-13 可以通过图形化设置界面保存配置文件(只在IE下有效) 2011-09-13 配置文件从HTML内提取出来,变为ini.js 2011-09-13 图形化配置界面做了一些兼容性优化 2011-09-13 奖项框除了可以填写样式名还可以直接填写样式代码,程序可以自动识别 2011-09-13 增加了手动和自动整理列表功能 ----------------------------------------------- V2.0.1 2011-12-09bug处理:列表获取处理错误,已修正! ----------------------------------------------- V2.0.2 2011-12-31bug处理:window.obo = 1;解决了不该有的错误提示!(未发布,直接发布下一版) ----------------------------------------------- V2.1 2012-01-05 革命性的采用exe直接执行hta抛弃常见的浏览器模式,以免兼容性问题太多 计划中新版本:1. 找到万人以上系统的承受能力的解决方案,程序优化的更傻瓜更便捷。 每个奖项等级自由定义抽取方式也是要努力的方向,因为经常有网友有这样的问题要解决! 再增加扩展一个抽签功能 -
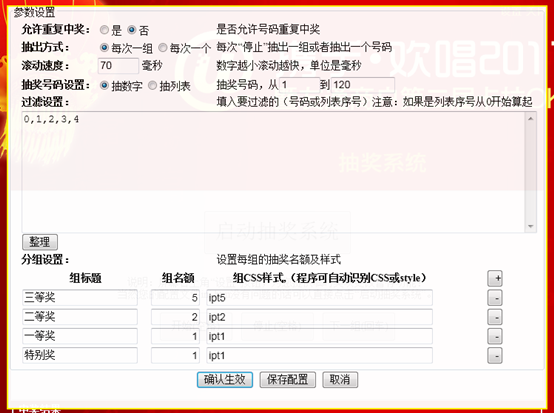
 HTML+JS抽奖系统V2.0.2 修正版 系统为纯html+JS完成的抽奖系统。号码抽取等级、数量自由定义 可在系统上配置或修改ini.js全屏幕显示1024X768像素,界面美观大方,适合于投影仪投射晚会晚宴豪华场所抽奖系统。可自由选择键盘及鼠标双重操作方式。只需要IE浏览器即可完成所有执行。未到场人员可以双击数字单独重新抽取。自由配置一次抽一组或者抽一个。自由定义过滤没有发到的号码段。屏蔽键盘上无用键以免人员误操作。抽奖完成后可以选择保存结果以便日后统计分析。说明:为了达到全屏效果建议使用浏览器 IE ,经过测试火狐及其它浏览器可能有全屏显示方面问题,要想用您按F11也凑合能用。注意:非IE浏览器配置可以生效但没有保存配置文件ini.js的功能,所以还是建议用IE。 环境要求: 系统:任意* 环境:IE浏览器6以上(推荐)、火狐、谷歌浏览器及其它IE内核浏览器均能有效使用。分辨率:默认(1024 X 768),样式可自定义本版本特点:优化了原来版本的程序,把手工改代码变为系统设置功能,打开以后您能够看到奖项配置界面,可以选择临时生效或者自动保存配置文件,效果如下(EXCEL里面的名单可以直接贴到列表框内): 您的配置选择“确认生效”,本程序关闭之前所有设置临时有效;选择“保存配置”(这个操作在IE内核程序中有效)程序将自动整理您的配置并生成配置文件“ini.js”,您需要将它保存到“启动.htm”相同的目录中。注意:抽奖程序一旦启动将不再有权限对配置做任何修改!筛选文本框内可以使用 20-80 类似的表示范围的号码段,例子:1,7,10-12,13 整理后得到1,7,10,11,12,13配置文件ini.js范本/* #=============================================================# # 程序开发:TONY E-mail:admin@archn.cn QQ:1004023852 # # 本应用开发服务属于免费使用,非本人同意不得用于任何商业用途!# # 参考站点:http://www.archn.cn # #=============================================================#*/ var m = [1,120]; //按号码范围抽 m_name必须为[]; var m_name = []; //按姓名抽 例子["王超旭","大乔","小乔","张辽","孙权","关羽","曹操","诸葛亮","周瑜","司马懿","杨志","鲁智深","孙尚香"];//人员名单 本数组有值“号码范围”自动失效 /** 奖项配置及样式关系设置 name: 本组奖项名称 num: 本组要抽出的数量 clas:对应的样式 ini.css 内(默认 class="ipt")clas 可以是className也可以直接写style */ window.ini =[ {name:"三等奖",num:5,clas:"ipt5"}, {name:"二等奖",num:2,clas:"ipt2"}, {name:"一等奖",num:1,clas:"ipt1"}, {name:"特别奖",num:1,clas:"ipt1"} ]; /** 辅助参数设置 */ window.rep = 0; //是否允许号码重复出现 window.obo = 0; //一次抽一(组0/个1) window.arr = [0,1,2,3,4]; //排除号码或姓名序号 例子 [0,1,2,3,4] window.v_s=70; //滚动响应时间,单位毫秒,数字越大滚动越慢 window.h_s=800; //本参数window.obo=1有效,控制结果卡片显示时间,显示期间键盘按钮被锁定以上配置为默认参考使用,如果您非手动修改代码可以不用关心{lamp/}{cloud title="HTML+JS抽奖系统V2.0.2 修正版" type="bd" url="http://pan.baidu.com/s/1qWHQNiW" password=""/}历史版本V1.X概况: V1.0 增加了键鼠屏蔽参数 ----------------------------------------------- V1.1 2010-12-28 增加了 是否可以重复抽取配置选项 ----------------------------------------------- V1.2 2011-01-05 增加了 每组是否逐个抽取配置选项 2011-01-05 对逐个抽取的号码显示做了美化 ----------------------------------------------- V1.2.1 2011-01-08 修复了window.obo = 1;时出现重复数字的错误,V1.1之前版本无此错误 ~感谢石路街道的领导提醒:) 2011-01-08 增加了可选滚动姓名的功能 配置 m_name=[]; 即可 2011-01-08 增加双击数字单独重抽时的提示选项“此号码在以后的环节是否还有机会抽到!” 2011-01-08 修改了结果显示部分的错位样式 2011-01-08 修复了组抽号码重复错误问题 ----------------------------------------------- V1.2.2 2011-01-14 兼容了火狐浏览器,但本人建议仍然用IE,要用火狐只有按F11手动全屏了 2011-01-14 部分键 F5、退格、Ctrl+R、Ctrl+N、Shift+F10、Alt+F4 被屏蔽,避免一些意外发生 2011-01-14 优化了一些繁琐的结构,效率有所提升! 2011-01-16 去掉了配置参数 r、r_name,奖项配置变为window.ini,使配合样式表更加灵活 ----------------------------------------------- V1.2.2 2011-02-10 在配置文件增加了速度控制变量,以便于在不同机器环境中做速度微调 ----------------------------------------------- V1.2.3 2011-08-10 政府部门使用未对外发布特别定制增强版本----------------------------------------------- V2.0.X 2011-12-09 bug处理:列表获取处理错误,已修正!V2.0.X 2011-12-31 bug处理:window.obo = 1;解决了不该有的错误提示! 计划中新版本:各个版本浏览器做最好的兼容性调整在给政府定制开发使用中,牵扯到十万以上数据筛选抽奖,按现有的程序几千人的场合且PC配置不错的话可以满足需要,于是做了一些分组改动虽然已经在使用了,但均等概率算法方面效果也不太理想,正在思考是否可以解决的方法。加入处理电话号码的程序,加*表示部分号码
HTML+JS抽奖系统V2.0.2 修正版 系统为纯html+JS完成的抽奖系统。号码抽取等级、数量自由定义 可在系统上配置或修改ini.js全屏幕显示1024X768像素,界面美观大方,适合于投影仪投射晚会晚宴豪华场所抽奖系统。可自由选择键盘及鼠标双重操作方式。只需要IE浏览器即可完成所有执行。未到场人员可以双击数字单独重新抽取。自由配置一次抽一组或者抽一个。自由定义过滤没有发到的号码段。屏蔽键盘上无用键以免人员误操作。抽奖完成后可以选择保存结果以便日后统计分析。说明:为了达到全屏效果建议使用浏览器 IE ,经过测试火狐及其它浏览器可能有全屏显示方面问题,要想用您按F11也凑合能用。注意:非IE浏览器配置可以生效但没有保存配置文件ini.js的功能,所以还是建议用IE。 环境要求: 系统:任意* 环境:IE浏览器6以上(推荐)、火狐、谷歌浏览器及其它IE内核浏览器均能有效使用。分辨率:默认(1024 X 768),样式可自定义本版本特点:优化了原来版本的程序,把手工改代码变为系统设置功能,打开以后您能够看到奖项配置界面,可以选择临时生效或者自动保存配置文件,效果如下(EXCEL里面的名单可以直接贴到列表框内): 您的配置选择“确认生效”,本程序关闭之前所有设置临时有效;选择“保存配置”(这个操作在IE内核程序中有效)程序将自动整理您的配置并生成配置文件“ini.js”,您需要将它保存到“启动.htm”相同的目录中。注意:抽奖程序一旦启动将不再有权限对配置做任何修改!筛选文本框内可以使用 20-80 类似的表示范围的号码段,例子:1,7,10-12,13 整理后得到1,7,10,11,12,13配置文件ini.js范本/* #=============================================================# # 程序开发:TONY E-mail:admin@archn.cn QQ:1004023852 # # 本应用开发服务属于免费使用,非本人同意不得用于任何商业用途!# # 参考站点:http://www.archn.cn # #=============================================================#*/ var m = [1,120]; //按号码范围抽 m_name必须为[]; var m_name = []; //按姓名抽 例子["王超旭","大乔","小乔","张辽","孙权","关羽","曹操","诸葛亮","周瑜","司马懿","杨志","鲁智深","孙尚香"];//人员名单 本数组有值“号码范围”自动失效 /** 奖项配置及样式关系设置 name: 本组奖项名称 num: 本组要抽出的数量 clas:对应的样式 ini.css 内(默认 class="ipt")clas 可以是className也可以直接写style */ window.ini =[ {name:"三等奖",num:5,clas:"ipt5"}, {name:"二等奖",num:2,clas:"ipt2"}, {name:"一等奖",num:1,clas:"ipt1"}, {name:"特别奖",num:1,clas:"ipt1"} ]; /** 辅助参数设置 */ window.rep = 0; //是否允许号码重复出现 window.obo = 0; //一次抽一(组0/个1) window.arr = [0,1,2,3,4]; //排除号码或姓名序号 例子 [0,1,2,3,4] window.v_s=70; //滚动响应时间,单位毫秒,数字越大滚动越慢 window.h_s=800; //本参数window.obo=1有效,控制结果卡片显示时间,显示期间键盘按钮被锁定以上配置为默认参考使用,如果您非手动修改代码可以不用关心{lamp/}{cloud title="HTML+JS抽奖系统V2.0.2 修正版" type="bd" url="http://pan.baidu.com/s/1qWHQNiW" password=""/}历史版本V1.X概况: V1.0 增加了键鼠屏蔽参数 ----------------------------------------------- V1.1 2010-12-28 增加了 是否可以重复抽取配置选项 ----------------------------------------------- V1.2 2011-01-05 增加了 每组是否逐个抽取配置选项 2011-01-05 对逐个抽取的号码显示做了美化 ----------------------------------------------- V1.2.1 2011-01-08 修复了window.obo = 1;时出现重复数字的错误,V1.1之前版本无此错误 ~感谢石路街道的领导提醒:) 2011-01-08 增加了可选滚动姓名的功能 配置 m_name=[]; 即可 2011-01-08 增加双击数字单独重抽时的提示选项“此号码在以后的环节是否还有机会抽到!” 2011-01-08 修改了结果显示部分的错位样式 2011-01-08 修复了组抽号码重复错误问题 ----------------------------------------------- V1.2.2 2011-01-14 兼容了火狐浏览器,但本人建议仍然用IE,要用火狐只有按F11手动全屏了 2011-01-14 部分键 F5、退格、Ctrl+R、Ctrl+N、Shift+F10、Alt+F4 被屏蔽,避免一些意外发生 2011-01-14 优化了一些繁琐的结构,效率有所提升! 2011-01-16 去掉了配置参数 r、r_name,奖项配置变为window.ini,使配合样式表更加灵活 ----------------------------------------------- V1.2.2 2011-02-10 在配置文件增加了速度控制变量,以便于在不同机器环境中做速度微调 ----------------------------------------------- V1.2.3 2011-08-10 政府部门使用未对外发布特别定制增强版本----------------------------------------------- V2.0.X 2011-12-09 bug处理:列表获取处理错误,已修正!V2.0.X 2011-12-31 bug处理:window.obo = 1;解决了不该有的错误提示! 计划中新版本:各个版本浏览器做最好的兼容性调整在给政府定制开发使用中,牵扯到十万以上数据筛选抽奖,按现有的程序几千人的场合且PC配置不错的话可以满足需要,于是做了一些分组改动虽然已经在使用了,但均等概率算法方面效果也不太理想,正在思考是否可以解决的方法。加入处理电话号码的程序,加*表示部分号码 -
 html+JS抽奖系统V2.0(HTML)自由配置版本 系统为纯html+JS完成的抽奖系统。号码抽取等级、数量自由定义 可在系统上配置或修改ini.js全屏幕显示1024X768像素,界面美观大方,适合于投影仪投射晚会晚宴豪华场所抽奖系统。可自由选择键盘及鼠标双重操作方式。只需要IE浏览器即可完成所有执行。未到场人员可以双击数字单独重新抽取。自由配置一次抽一组或者抽一个。自由定义过滤没有发到的号码段。屏蔽键盘上无用键以免人员误操作。抽奖完成后可以选择保存结果以便日后统计分析。说明:为了达到全屏效果建议使用浏览器 IE ,经过测试火狐及其它浏览器可能有全屏显示方面问题,要想用您按F11也凑合能用。注意:非IE浏览器配置可以生效但没有保存配置文件ini.js的功能,所以还是建议用IE。 环境要求: 系统:任意* 环境:IE浏览器6以上(推荐)、火狐、谷歌浏览器及其它IE内核浏览器均能有效使用。分辨率:默认(1024 X 768),样式可自定义本版本特点:优化了原来版本的程序,把手工改代码变为系统设置功能,打开以后您能够看到奖项配置界面,可以选择临时生效或者自动保存配置文件,效果如下(EXCEL里面的名单可以直接贴到列表框内): 您的配置选择“确认生效”,本程序关闭之前所有设置临时有效;选择“保存配置”(这个操作在IE内核程序中有效)程序将自动整理您的配置并生成配置文件“ini.js”,您需要将它保存到“启动.htm”相同的目录中。注意:抽奖程序一旦启动将不再有权限对配置做任何修改!筛选文本框内可以使用 20-80 类似的表示范围的号码段,例子:1,7,10-12,13 整理后得到1,7,10,11,12,13配置文件ini.js范本/* #=============================================================# # 程序开发:TONY E-mail:admin@archn.cn QQ:1004023852 # # 本应用开发服务属于免费使用,非本人同意不得用于任何商业用途!# # 参考站点:http://www.archn.cn # #=============================================================#*/ var m = [1,120]; //按号码范围抽 m_name必须为[]; var m_name = []; //按姓名抽 例子["王超旭","大乔","小乔","张辽","孙权","关羽","曹操","诸葛亮","周瑜","司马懿","杨志","鲁智深","孙尚香"];//人员名单 本数组有值“号码范围”自动失效 /** 奖项配置及样式关系设置 name: 本组奖项名称 num: 本组要抽出的数量 clas:对应的样式 ini.css 内(默认 class="ipt")clas 可以是className也可以直接写style */ window.ini =[ {name:"三等奖",num:5,clas:"ipt5"}, {name:"二等奖",num:2,clas:"ipt2"}, {name:"一等奖",num:1,clas:"ipt1"}, {name:"特别奖",num:1,clas:"ipt1"} ]; /** 辅助参数设置 */ window.rep = 0; //是否允许号码重复出现 window.obo = 0; //一次抽一(组0/个1) window.arr = [0,1,2,3,4]; //排除号码或姓名序号 例子 [0,1,2,3,4] window.v_s=70; //滚动响应时间,单位毫秒,数字越大滚动越慢 window.h_s=800; //本参数window.obo=1有效,控制结果卡片显示时间,显示期间键盘按钮被锁定以上配置为默认参考使用,如果您非手动修改代码可以不用关心{cloud title="html+JS抽奖系统V2.0" type="bd" url="http://pan.baidu.com/s/1kTgNmQV" password=""/}历史版本V1.X概况: V1.0 增加了键鼠屏蔽参数 ----------------------------------------------- V1.1 2010-12-28 增加了 是否可以重复抽取配置选项 ----------------------------------------------- V1.2 2011-01-05 增加了 每组是否逐个抽取配置选项 2011-01-05 对逐个抽取的号码显示做了美化 ----------------------------------------------- V1.2.1 2011-01-08 修复了window.obo = 1;时出现重复数字的错误,V1.1之前版本无此错误 ~感谢石路街道的领导提醒:) 2011-01-08 增加了可选滚动姓名的功能 配置 m_name=[]; 即可 2011-01-08 增加双击数字单独重抽时的提示选项“此号码在以后的环节是否还有机会抽到!” 2011-01-08 修改了结果显示部分的错位样式 2011-01-08 修复了组抽号码重复错误问题 ----------------------------------------------- V1.2.2 2011-01-14 兼容了火狐浏览器,但本人建议仍然用IE,要用火狐只有按F11手动全屏了 2011-01-14 部分键 F5、退格、Ctrl+R、Ctrl+N、Shift+F10、Alt+F4 被屏蔽,避免一些意外发生 2011-01-14 优化了一些繁琐的结构,效率有所提升! 2011-01-16 去掉了配置参数 r、r_name,奖项配置变为window.ini,使配合样式表更加灵活 ----------------------------------------------- V1.2.2 2011-02-10 在配置文件增加了速度控制变量,以便于在不同机器环境中做速度微调 ----------------------------------------------- V1.2.3 2011-08-10 政府部门使用未对外发布特别定制增强版本 计划中新版本:各个版本浏览器做最好的兼容性调整在给政府定制开发使用中,牵扯到十万以上数据筛选抽奖,按现有的程序几千人的场合且PC配置不错的话可以满足需要,于是做了一些分组改动虽然已经在使用了,但均等概率算法方面效果也不太理想,正在思考是否可以解决的方法。加入处理电话号码的程序,加*表示部分号码
html+JS抽奖系统V2.0(HTML)自由配置版本 系统为纯html+JS完成的抽奖系统。号码抽取等级、数量自由定义 可在系统上配置或修改ini.js全屏幕显示1024X768像素,界面美观大方,适合于投影仪投射晚会晚宴豪华场所抽奖系统。可自由选择键盘及鼠标双重操作方式。只需要IE浏览器即可完成所有执行。未到场人员可以双击数字单独重新抽取。自由配置一次抽一组或者抽一个。自由定义过滤没有发到的号码段。屏蔽键盘上无用键以免人员误操作。抽奖完成后可以选择保存结果以便日后统计分析。说明:为了达到全屏效果建议使用浏览器 IE ,经过测试火狐及其它浏览器可能有全屏显示方面问题,要想用您按F11也凑合能用。注意:非IE浏览器配置可以生效但没有保存配置文件ini.js的功能,所以还是建议用IE。 环境要求: 系统:任意* 环境:IE浏览器6以上(推荐)、火狐、谷歌浏览器及其它IE内核浏览器均能有效使用。分辨率:默认(1024 X 768),样式可自定义本版本特点:优化了原来版本的程序,把手工改代码变为系统设置功能,打开以后您能够看到奖项配置界面,可以选择临时生效或者自动保存配置文件,效果如下(EXCEL里面的名单可以直接贴到列表框内): 您的配置选择“确认生效”,本程序关闭之前所有设置临时有效;选择“保存配置”(这个操作在IE内核程序中有效)程序将自动整理您的配置并生成配置文件“ini.js”,您需要将它保存到“启动.htm”相同的目录中。注意:抽奖程序一旦启动将不再有权限对配置做任何修改!筛选文本框内可以使用 20-80 类似的表示范围的号码段,例子:1,7,10-12,13 整理后得到1,7,10,11,12,13配置文件ini.js范本/* #=============================================================# # 程序开发:TONY E-mail:admin@archn.cn QQ:1004023852 # # 本应用开发服务属于免费使用,非本人同意不得用于任何商业用途!# # 参考站点:http://www.archn.cn # #=============================================================#*/ var m = [1,120]; //按号码范围抽 m_name必须为[]; var m_name = []; //按姓名抽 例子["王超旭","大乔","小乔","张辽","孙权","关羽","曹操","诸葛亮","周瑜","司马懿","杨志","鲁智深","孙尚香"];//人员名单 本数组有值“号码范围”自动失效 /** 奖项配置及样式关系设置 name: 本组奖项名称 num: 本组要抽出的数量 clas:对应的样式 ini.css 内(默认 class="ipt")clas 可以是className也可以直接写style */ window.ini =[ {name:"三等奖",num:5,clas:"ipt5"}, {name:"二等奖",num:2,clas:"ipt2"}, {name:"一等奖",num:1,clas:"ipt1"}, {name:"特别奖",num:1,clas:"ipt1"} ]; /** 辅助参数设置 */ window.rep = 0; //是否允许号码重复出现 window.obo = 0; //一次抽一(组0/个1) window.arr = [0,1,2,3,4]; //排除号码或姓名序号 例子 [0,1,2,3,4] window.v_s=70; //滚动响应时间,单位毫秒,数字越大滚动越慢 window.h_s=800; //本参数window.obo=1有效,控制结果卡片显示时间,显示期间键盘按钮被锁定以上配置为默认参考使用,如果您非手动修改代码可以不用关心{cloud title="html+JS抽奖系统V2.0" type="bd" url="http://pan.baidu.com/s/1kTgNmQV" password=""/}历史版本V1.X概况: V1.0 增加了键鼠屏蔽参数 ----------------------------------------------- V1.1 2010-12-28 增加了 是否可以重复抽取配置选项 ----------------------------------------------- V1.2 2011-01-05 增加了 每组是否逐个抽取配置选项 2011-01-05 对逐个抽取的号码显示做了美化 ----------------------------------------------- V1.2.1 2011-01-08 修复了window.obo = 1;时出现重复数字的错误,V1.1之前版本无此错误 ~感谢石路街道的领导提醒:) 2011-01-08 增加了可选滚动姓名的功能 配置 m_name=[]; 即可 2011-01-08 增加双击数字单独重抽时的提示选项“此号码在以后的环节是否还有机会抽到!” 2011-01-08 修改了结果显示部分的错位样式 2011-01-08 修复了组抽号码重复错误问题 ----------------------------------------------- V1.2.2 2011-01-14 兼容了火狐浏览器,但本人建议仍然用IE,要用火狐只有按F11手动全屏了 2011-01-14 部分键 F5、退格、Ctrl+R、Ctrl+N、Shift+F10、Alt+F4 被屏蔽,避免一些意外发生 2011-01-14 优化了一些繁琐的结构,效率有所提升! 2011-01-16 去掉了配置参数 r、r_name,奖项配置变为window.ini,使配合样式表更加灵活 ----------------------------------------------- V1.2.2 2011-02-10 在配置文件增加了速度控制变量,以便于在不同机器环境中做速度微调 ----------------------------------------------- V1.2.3 2011-08-10 政府部门使用未对外发布特别定制增强版本 计划中新版本:各个版本浏览器做最好的兼容性调整在给政府定制开发使用中,牵扯到十万以上数据筛选抽奖,按现有的程序几千人的场合且PC配置不错的话可以满足需要,于是做了一些分组改动虽然已经在使用了,但均等概率算法方面效果也不太理想,正在思考是否可以解决的方法。加入处理电话号码的程序,加*表示部分号码


![TonyCode 抽奖互动系统[自动识别扩展屏] 绿色版 分享](https://www.archn.cn/usr/uploads/2025/05/2186199176.png)