搜索到
2
篇与
的结果
-
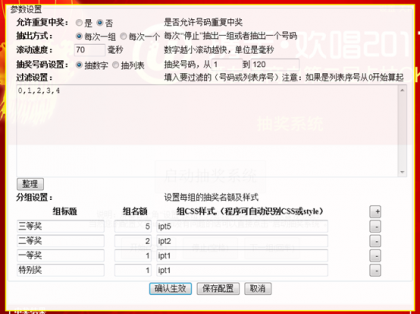
 HTML抽奖系统 开源版,希望我们共同学习! 程序目录结构及说明: Images说明 - Js.js加密后的测试码- 开发源码不用- Ini,css页面样式表 Js - Jquery.min.js不解释 - Common.js抽奖逻辑主程序 Ini.js配置文件 Open.htm抽奖启动界面 1、号码抽取等级、数量自由定义 可在系统上配置或修改ini.js 2、全屏幕显示1024X768像素,界面美观大方,适合于投影仪投射晚会晚宴豪华场所抽奖系统。 3、可自由选择键盘及鼠标双重操作方式。 4、只需要IE浏览器即可完成所有执行。 5、未到场人员可以双击数字单独重新抽取。 6、自由配置一次抽一组或者抽一个。 7、自由定义过滤没有发到的号码段。 8、屏蔽键盘上无用键以免人员误操作。 9、抽奖完成后可以选择保存结果以便日后统计分析。抽奖启动界面抽奖奖项设置界面您的配置选择“确认生效”,本程序关闭之前所有设置临时有效;选择“保存配置”(这个操作在IE内核程序中有效)程序将自动整理您的配置并生成配置文件“ini.js”,您需要将它保存到“启动.htm”相同的目录中。注意:抽奖程序一旦启动将不再有权限对配置做任何修改!配置代码(ini.js)/* #=============================================================# # 程序开发:TONY E-mail:admin@archn.cn QQ:1004023852 # # 本应用开发服务属于免费使用,非本人同意不得用于任何商业用途!# # 参考站点:http://www.archn.cn # #=============================================================#*/ var m = [1,120]; //按号码范围抽 m_name必须为[]; var m_name = []; //按姓名抽 例子["王超旭","大乔","小乔","张辽","孙权","关羽","曹操","诸葛亮","周瑜","司马懿","杨志","鲁智深","孙尚香"];//人员名单 本数组有值“号码范围”自动失效 /** 奖项配置及样式关系设置 name: 本组奖项名称 num: 本组要抽出的数量 clas:对应的样式 ini.css 内(默认 class="ipt")clas 可以是className也可以直接写style */ window.ini =[ {name:"三等奖",num:5,clas:"ipt5"}, {name:"二等奖",num:2,clas:"ipt2"}, {name:"一等奖",num:1,clas:"ipt1"}, {name:"特别奖",num:1,clas:"ipt1"} ]; /** 辅助参数设置 */ window.rep = 0; //是否允许号码重复出现 window.obo = 0; //一次抽一(组0/个1) window.arr = [0,1,2,3,4]; //排除号码或姓名序号 例子 [0,1,2,3,4] window.v_s=70; //滚动响应时间,单位毫秒,数字越大滚动越慢 window.h_s=800; //本参数window.obo=1有效,控制结果卡片显示时间,显示期间键盘按钮被锁定.由于时间关系逻辑说明将后续放出,如果有代码问题的可以联系我咨询,希望我们共同进步、共同学习!{cloud title="下载-html+JS抽奖系统源码公开版-压缩包" type="bd" url="http://pan.baidu.com/s/1o6yYljc" password=""/}注意:运行前您要删除的内容,否则页面会报错用记事本打开"open.hta"文件找到下面这行,删除即可 <script type="text/javascript" src="http://www.clicki.cn/boot/44647"></script>
HTML抽奖系统 开源版,希望我们共同学习! 程序目录结构及说明: Images说明 - Js.js加密后的测试码- 开发源码不用- Ini,css页面样式表 Js - Jquery.min.js不解释 - Common.js抽奖逻辑主程序 Ini.js配置文件 Open.htm抽奖启动界面 1、号码抽取等级、数量自由定义 可在系统上配置或修改ini.js 2、全屏幕显示1024X768像素,界面美观大方,适合于投影仪投射晚会晚宴豪华场所抽奖系统。 3、可自由选择键盘及鼠标双重操作方式。 4、只需要IE浏览器即可完成所有执行。 5、未到场人员可以双击数字单独重新抽取。 6、自由配置一次抽一组或者抽一个。 7、自由定义过滤没有发到的号码段。 8、屏蔽键盘上无用键以免人员误操作。 9、抽奖完成后可以选择保存结果以便日后统计分析。抽奖启动界面抽奖奖项设置界面您的配置选择“确认生效”,本程序关闭之前所有设置临时有效;选择“保存配置”(这个操作在IE内核程序中有效)程序将自动整理您的配置并生成配置文件“ini.js”,您需要将它保存到“启动.htm”相同的目录中。注意:抽奖程序一旦启动将不再有权限对配置做任何修改!配置代码(ini.js)/* #=============================================================# # 程序开发:TONY E-mail:admin@archn.cn QQ:1004023852 # # 本应用开发服务属于免费使用,非本人同意不得用于任何商业用途!# # 参考站点:http://www.archn.cn # #=============================================================#*/ var m = [1,120]; //按号码范围抽 m_name必须为[]; var m_name = []; //按姓名抽 例子["王超旭","大乔","小乔","张辽","孙权","关羽","曹操","诸葛亮","周瑜","司马懿","杨志","鲁智深","孙尚香"];//人员名单 本数组有值“号码范围”自动失效 /** 奖项配置及样式关系设置 name: 本组奖项名称 num: 本组要抽出的数量 clas:对应的样式 ini.css 内(默认 class="ipt")clas 可以是className也可以直接写style */ window.ini =[ {name:"三等奖",num:5,clas:"ipt5"}, {name:"二等奖",num:2,clas:"ipt2"}, {name:"一等奖",num:1,clas:"ipt1"}, {name:"特别奖",num:1,clas:"ipt1"} ]; /** 辅助参数设置 */ window.rep = 0; //是否允许号码重复出现 window.obo = 0; //一次抽一(组0/个1) window.arr = [0,1,2,3,4]; //排除号码或姓名序号 例子 [0,1,2,3,4] window.v_s=70; //滚动响应时间,单位毫秒,数字越大滚动越慢 window.h_s=800; //本参数window.obo=1有效,控制结果卡片显示时间,显示期间键盘按钮被锁定.由于时间关系逻辑说明将后续放出,如果有代码问题的可以联系我咨询,希望我们共同进步、共同学习!{cloud title="下载-html+JS抽奖系统源码公开版-压缩包" type="bd" url="http://pan.baidu.com/s/1o6yYljc" password=""/}注意:运行前您要删除的内容,否则页面会报错用记事本打开"open.hta"文件找到下面这行,删除即可 <script type="text/javascript" src="http://www.clicki.cn/boot/44647"></script> -
 HTML+JS抽奖系统V2.1.2 HTA版,已解决空格失效版本 版本说明: 从2.1版本开始,抽奖系统告别乱杂的浏览器时代,采用本地HTA脚本直接运行,由封装好的“启动抽奖.EXE”直接启动。 全部代码为纯html+JS完成的,TONY编写。号码抽取等级、数量自由定义 可在系统上配置或修改ini.js全屏幕显示1024X768像素,界面美观大方,适合于投影仪投射晚会晚宴豪华场所抽奖系统。可自由选择键盘及鼠标双重操作方式。只需要IE浏览器即可完成所有执行。未到场人员可以双击数字单独重新抽取。自由配置一次抽一组或者抽一个。自由定义过滤没有发到的号码段。屏蔽键盘上无用键以免人员误操作。抽奖完成后可以选择保存结果以便日后统计分析。环境要求:系统:任意环境:正常PC系统即可。分辨率:默认(1024 X 768),样式可自定义本版本特点:直接运行“启动抽奖.EXE”,省去浏览器安全设置问题,打开以后点击“设置”您能够看到奖项配置界面,可以选择临时生效或者自动保存配置文件,效果如下图: 您的配置选择“确认生效”,本程序关闭之前所有设置临时有效;选择“保存配置”(这个操作在IE内核程序中有效)程序将自动整理您的配置并生成配置文件“ini.js”,您需要将它保存到“启动抽奖.exe”相同的目录中。 注意:抽奖程序一旦启动将不再有权限对配置做任何修改! 筛选文本框内可以使用 20-80 类似的表示范围的号码段,例子:1,7,10-12,13 整理后得到1,7,10,11,12,13配置文件ini.js范本/* #=============================================================# # 程序开发:TONY E-mail:admin@archn.cn QQ:1004023852 # # 本应用开发服务属于免费使用,非本人同意不得用于任何商业用途!# # 参考站点:http://www.archn.cn # #=============================================================#*/ var m = [1,120]; //按号码范围抽 m_name必须为[]; var m_name = []; //按姓名抽 例子["王超旭","大乔","小乔","张辽","孙权","关羽","曹操","诸葛亮","周瑜","司马懿","杨志","鲁智深","孙尚香"];//人员名单 本数组有值“号码范围”自动失效 /** 奖项配置及样式关系设置 name: 本组奖项名称 num: 本组要抽出的数量 clas:对应的样式 ini.css 内(默认 class="ipt")clas 可以是className也可以直接写style */ window.ini =[ {name:"三等奖",num:5,clas:"ipt5"}, {name:"二等奖",num:2,clas:"ipt2"}, {name:"一等奖",num:1,clas:"ipt1"}, {name:"特别奖",num:1,clas:"ipt1"} ]; /** 辅助参数设置 */ window.rep = 0; //是否允许号码重复出现 window.obo = 0; //一次抽一(组0/个1) window.arr = [0,1,2,3,4]; //排除号码或姓名序号 例子 [0,1,2,3,4] window.v_s=70; //滚动响应时间,单位毫秒,数字越大滚动越慢 window.h_s=800; //本参数window.obo=1有效,控制结果卡片显示时间,显示期间键盘按钮被锁定以上配置为默认参考使用,如果您非手动修改代码可以不用关心{cloud title="HTML+JS抽奖系统V2.1.2 HTA版" type="bd" url="http://pan.baidu.com/s/1nupKBlZ" password=""/}解决空格及回车失灵的问题如下:原因-统计代码失效,解决方法是找到删除即可用记事本打开"open.hta"文件找到下面这行,删除即可 <script type="text/javascript" src="http://www.clicki.cn/boot/44647"></script>历史版本V1.X概况:V1.0 增加了键鼠屏蔽参数 ----------------------------------------------- V1.1 2010-12-28 增加了 是否可以重复抽取配置选项 ----------------------------------------------- V1.2 2011-01-05 增加了 每组是否逐个抽取配置选项 2011-01-05 对逐个抽取的号码显示做了美化 ----------------------------------------------- V1.2.1 2011-01-08 修复了window.obo = 1;时出现重复数字的错误,V1.1之前版本无此错误 ~感谢石路街道的领导提醒:) 2011-01-08 增加了可选滚动姓名的功能 配置 m_name=[]; 即可 2011-01-08 增加双击数字单独重抽时的提示选项“此号码在以后的环节是否还有机会抽到!” 2011-01-08 修改了结果显示部分的错位样式 2011-01-08 修复了组抽号码重复错误问题 ----------------------------------------------- V1.2.2 2011-01-14 兼容了火狐浏览器,但本人建议仍然用IE,要用火狐只有按F11手动全屏了 2011-01-14 部分键 F5、退格、Ctrl+R、Ctrl+N、Shift+F10、Alt+F4 被屏蔽,避免一些意外发生 2011-01-14 优化了一些繁琐的结构,效率有所提升! 2011-01-16 去掉了配置参数 r、r_name,奖项配置变为window.ini,使配合样式表更加灵活 ----------------------------------------------- V1.2.2 2011-02-10 在配置文件增加了速度控制变量,以便于在不同机器环境中做速度微调 ----------------------------------------------- V1.2.3 2011-08-10政府部门使用未对外发布定制增强版本 ----------------------------------------------- V2.0 2011-09-13 突破性的解决了手工修改代码烦恼增加了图形化界面 2011-09-13 可以通过图形化设置界面保存配置文件(只在IE下有效) 2011-09-13 配置文件从HTML内提取出来,变为ini.js 2011-09-13 图形化配置界面做了一些兼容性优化 2011-09-13 奖项框除了可以填写样式名还可以直接填写样式代码,程序可以自动识别 2011-09-13 增加了手动和自动整理列表功能 ----------------------------------------------- V2.0.1 2011-12-09bug处理:列表获取处理错误,已修正! ----------------------------------------------- V2.0.2 2011-12-31bug处理:window.obo = 1;解决了不该有的错误提示!(未发布,直接发布下一版) ----------------------------------------------- V2.1 2012-01-05 革命性的采用exe直接执行hta抛弃常见的浏览器模式,以免兼容性问题太多 计划中新版本:1. 找到万人以上系统的承受能力的解决方案,程序优化的更傻瓜更便捷。 每个奖项等级自由定义抽取方式也是要努力的方向,因为经常有网友有这样的问题要解决! 再增加扩展一个抽签功能
HTML+JS抽奖系统V2.1.2 HTA版,已解决空格失效版本 版本说明: 从2.1版本开始,抽奖系统告别乱杂的浏览器时代,采用本地HTA脚本直接运行,由封装好的“启动抽奖.EXE”直接启动。 全部代码为纯html+JS完成的,TONY编写。号码抽取等级、数量自由定义 可在系统上配置或修改ini.js全屏幕显示1024X768像素,界面美观大方,适合于投影仪投射晚会晚宴豪华场所抽奖系统。可自由选择键盘及鼠标双重操作方式。只需要IE浏览器即可完成所有执行。未到场人员可以双击数字单独重新抽取。自由配置一次抽一组或者抽一个。自由定义过滤没有发到的号码段。屏蔽键盘上无用键以免人员误操作。抽奖完成后可以选择保存结果以便日后统计分析。环境要求:系统:任意环境:正常PC系统即可。分辨率:默认(1024 X 768),样式可自定义本版本特点:直接运行“启动抽奖.EXE”,省去浏览器安全设置问题,打开以后点击“设置”您能够看到奖项配置界面,可以选择临时生效或者自动保存配置文件,效果如下图: 您的配置选择“确认生效”,本程序关闭之前所有设置临时有效;选择“保存配置”(这个操作在IE内核程序中有效)程序将自动整理您的配置并生成配置文件“ini.js”,您需要将它保存到“启动抽奖.exe”相同的目录中。 注意:抽奖程序一旦启动将不再有权限对配置做任何修改! 筛选文本框内可以使用 20-80 类似的表示范围的号码段,例子:1,7,10-12,13 整理后得到1,7,10,11,12,13配置文件ini.js范本/* #=============================================================# # 程序开发:TONY E-mail:admin@archn.cn QQ:1004023852 # # 本应用开发服务属于免费使用,非本人同意不得用于任何商业用途!# # 参考站点:http://www.archn.cn # #=============================================================#*/ var m = [1,120]; //按号码范围抽 m_name必须为[]; var m_name = []; //按姓名抽 例子["王超旭","大乔","小乔","张辽","孙权","关羽","曹操","诸葛亮","周瑜","司马懿","杨志","鲁智深","孙尚香"];//人员名单 本数组有值“号码范围”自动失效 /** 奖项配置及样式关系设置 name: 本组奖项名称 num: 本组要抽出的数量 clas:对应的样式 ini.css 内(默认 class="ipt")clas 可以是className也可以直接写style */ window.ini =[ {name:"三等奖",num:5,clas:"ipt5"}, {name:"二等奖",num:2,clas:"ipt2"}, {name:"一等奖",num:1,clas:"ipt1"}, {name:"特别奖",num:1,clas:"ipt1"} ]; /** 辅助参数设置 */ window.rep = 0; //是否允许号码重复出现 window.obo = 0; //一次抽一(组0/个1) window.arr = [0,1,2,3,4]; //排除号码或姓名序号 例子 [0,1,2,3,4] window.v_s=70; //滚动响应时间,单位毫秒,数字越大滚动越慢 window.h_s=800; //本参数window.obo=1有效,控制结果卡片显示时间,显示期间键盘按钮被锁定以上配置为默认参考使用,如果您非手动修改代码可以不用关心{cloud title="HTML+JS抽奖系统V2.1.2 HTA版" type="bd" url="http://pan.baidu.com/s/1nupKBlZ" password=""/}解决空格及回车失灵的问题如下:原因-统计代码失效,解决方法是找到删除即可用记事本打开"open.hta"文件找到下面这行,删除即可 <script type="text/javascript" src="http://www.clicki.cn/boot/44647"></script>历史版本V1.X概况:V1.0 增加了键鼠屏蔽参数 ----------------------------------------------- V1.1 2010-12-28 增加了 是否可以重复抽取配置选项 ----------------------------------------------- V1.2 2011-01-05 增加了 每组是否逐个抽取配置选项 2011-01-05 对逐个抽取的号码显示做了美化 ----------------------------------------------- V1.2.1 2011-01-08 修复了window.obo = 1;时出现重复数字的错误,V1.1之前版本无此错误 ~感谢石路街道的领导提醒:) 2011-01-08 增加了可选滚动姓名的功能 配置 m_name=[]; 即可 2011-01-08 增加双击数字单独重抽时的提示选项“此号码在以后的环节是否还有机会抽到!” 2011-01-08 修改了结果显示部分的错位样式 2011-01-08 修复了组抽号码重复错误问题 ----------------------------------------------- V1.2.2 2011-01-14 兼容了火狐浏览器,但本人建议仍然用IE,要用火狐只有按F11手动全屏了 2011-01-14 部分键 F5、退格、Ctrl+R、Ctrl+N、Shift+F10、Alt+F4 被屏蔽,避免一些意外发生 2011-01-14 优化了一些繁琐的结构,效率有所提升! 2011-01-16 去掉了配置参数 r、r_name,奖项配置变为window.ini,使配合样式表更加灵活 ----------------------------------------------- V1.2.2 2011-02-10 在配置文件增加了速度控制变量,以便于在不同机器环境中做速度微调 ----------------------------------------------- V1.2.3 2011-08-10政府部门使用未对外发布定制增强版本 ----------------------------------------------- V2.0 2011-09-13 突破性的解决了手工修改代码烦恼增加了图形化界面 2011-09-13 可以通过图形化设置界面保存配置文件(只在IE下有效) 2011-09-13 配置文件从HTML内提取出来,变为ini.js 2011-09-13 图形化配置界面做了一些兼容性优化 2011-09-13 奖项框除了可以填写样式名还可以直接填写样式代码,程序可以自动识别 2011-09-13 增加了手动和自动整理列表功能 ----------------------------------------------- V2.0.1 2011-12-09bug处理:列表获取处理错误,已修正! ----------------------------------------------- V2.0.2 2011-12-31bug处理:window.obo = 1;解决了不该有的错误提示!(未发布,直接发布下一版) ----------------------------------------------- V2.1 2012-01-05 革命性的采用exe直接执行hta抛弃常见的浏览器模式,以免兼容性问题太多 计划中新版本:1. 找到万人以上系统的承受能力的解决方案,程序优化的更傻瓜更便捷。 每个奖项等级自由定义抽取方式也是要努力的方向,因为经常有网友有这样的问题要解决! 再增加扩展一个抽签功能