搜索到
3
篇与
的结果
-
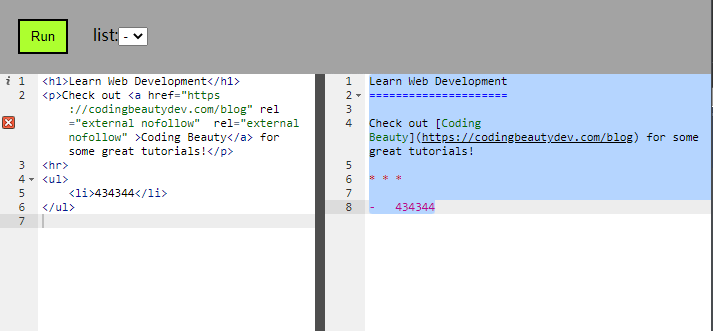
 在线运行html转markdown 点击以下按钮在线运行html转markdown 退出 box.full_div{ position: absolute; left: 0; right: 0; width:100%; height:100%; top:0; background: rgba(0,0,0,0.3);z-index:10000; } box a.close_win{position: absolute; right:5px; top:5px; z-index:1000; color: #ffd45e;text-shadow: 0 0 2px #000000, 0 0 2px #000000;} box.show{display: block;} box.hidden{display: none;} $(document).on('click','[type="run-html-m"],.close_win', function (e) { $('body,html').animate({scrollTop: 0}, 100); if($('box.full_div').hasClass('hidden')) { $('box.full_div iframe').attr('src',$(this).attr('href')); $('body').css({overflow: 'hidden'}); $('box.full_div').addClass('show').removeClass('hidden'); } else { $('body').css({overflow: 'auto'}); $('.full_div').addClass('hidden').removeClass('show'); $('box.full_div iframe').attr('src',''); } return false; }); {anote icon="fa-code" href="//h5.archn.cn/_M/html-markdown.html" type="run-html-m" content="在线html转markdown"/}
在线运行html转markdown 点击以下按钮在线运行html转markdown 退出 box.full_div{ position: absolute; left: 0; right: 0; width:100%; height:100%; top:0; background: rgba(0,0,0,0.3);z-index:10000; } box a.close_win{position: absolute; right:5px; top:5px; z-index:1000; color: #ffd45e;text-shadow: 0 0 2px #000000, 0 0 2px #000000;} box.show{display: block;} box.hidden{display: none;} $(document).on('click','[type="run-html-m"],.close_win', function (e) { $('body,html').animate({scrollTop: 0}, 100); if($('box.full_div').hasClass('hidden')) { $('box.full_div iframe').attr('src',$(this).attr('href')); $('body').css({overflow: 'hidden'}); $('box.full_div').addClass('show').removeClass('hidden'); } else { $('body').css({overflow: 'auto'}); $('.full_div').addClass('hidden').removeClass('show'); $('box.full_div iframe').attr('src',''); } return false; }); {anote icon="fa-code" href="//h5.archn.cn/_M/html-markdown.html" type="run-html-m" content="在线html转markdown"/} -
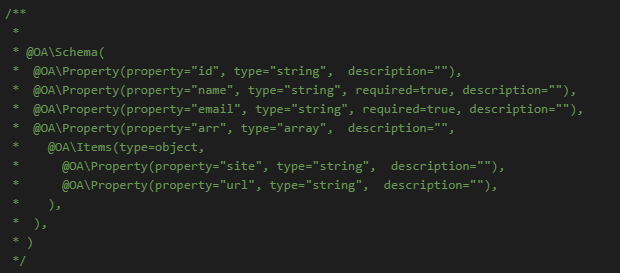
 json在线转换Swagger/OpenAPI文档的注释文本格式 点击以下按钮在线转换格式 退出 box.full_div{ position: absolute; left: 0; right: 0; width:100%; height:100%; top:0; background: rgba(0,0,0,0.3);z-index:10000; } box a.close_win{position: absolute; right:5px; top:5px; z-index:1000; color: #ffd45e;text-shadow: 0 0 2px #000000, 0 0 2px #000000;} box.show{display: block;} box.hidden{display: none;} $(document).on('click','[type="json-to-php"],.close_win', function (e) { $('body,html').animate({scrollTop: 0}, 100); if($('box.full_div').hasClass('hidden')) { $('box.full_div iframe').attr('src',$(this).attr('href')); $('body').css({overflow: 'hidden'}); $('box.full_div').addClass('show').removeClass('hidden'); } else { $('body').css({overflow: 'auto'}); $('.full_div').addClass('hidden').removeClass('show'); $('box.full_div iframe').attr('src',''); } return false; }); {anote icon="fa-code" href="//h5.archn.cn/_M/json-openapi-php.html" type="json-to-php" content="在线运行"/} 实现类似转换
json在线转换Swagger/OpenAPI文档的注释文本格式 点击以下按钮在线转换格式 退出 box.full_div{ position: absolute; left: 0; right: 0; width:100%; height:100%; top:0; background: rgba(0,0,0,0.3);z-index:10000; } box a.close_win{position: absolute; right:5px; top:5px; z-index:1000; color: #ffd45e;text-shadow: 0 0 2px #000000, 0 0 2px #000000;} box.show{display: block;} box.hidden{display: none;} $(document).on('click','[type="json-to-php"],.close_win', function (e) { $('body,html').animate({scrollTop: 0}, 100); if($('box.full_div').hasClass('hidden')) { $('box.full_div iframe').attr('src',$(this).attr('href')); $('body').css({overflow: 'hidden'}); $('box.full_div').addClass('show').removeClass('hidden'); } else { $('body').css({overflow: 'auto'}); $('.full_div').addClass('hidden').removeClass('show'); $('box.full_div iframe').attr('src',''); } return false; }); {anote icon="fa-code" href="//h5.archn.cn/_M/json-openapi-php.html" type="json-to-php" content="在线运行"/} 实现类似转换 -
![JS WebSocket类 - 包含[ 断线重连, 心跳检测, 粘包抑制 ]](https://npm.elemecdn.com/typecho-joe-latest/assets/img/lazyload.jpg)




![JS WebSocket类 - 包含[ 断线重连, 心跳检测, 粘包抑制 ]](https://www.archn.cn/usr/themes/Joe/assets/thumb/38.jpg)